饼状图使用属性时,使用驼峰命名法
2023-06-09 05:51PM
饼状图是使用D3.js等JavaScript库来绘制的,而JavaScript中的属性名通常采用驼峰式命名法,即第一个单词的首字母小写,后面单词的首字母大写,例如fontSize、fontWeight等。而CSS中的属性名采用连字符命名法,即单词之间用连字符连接,例如font-size、font-weight等。因此,在JavaScript库中使用属性时,需要使用驼峰式命名法,而不是CSS中的连字符命名法。
在使用驼峰命名法时需要注意以下几点:
每个单词的首字母都要大写,不管单词长度;
不要使用下划线或破折号连接单词,除非遵循特定的命名规则;
尽量使用有意义的名称,以便于其他人能够理解代码的含义。
在设置饼状图属性时,可以按照以下步骤使用驼峰命名法:
首先确定需要设置的属性,例如:数据标签格式(dataLabelFormat);
将属性名按照驼峰命名法的规则进行命名,例如:dataLabelFormat;
将属性名作为参数传递给相应的方法,例如:pieChart.setDataLabelFormat(dataLabelFormat)。
通过遵循这些步骤,就可以使用驼峰命名法来设置饼状图的属性,提高代码的可读性和易于维护性

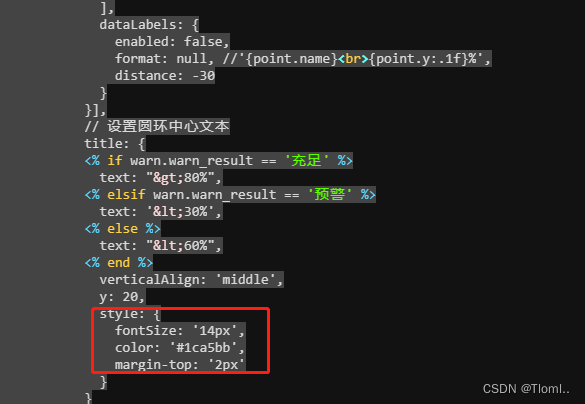
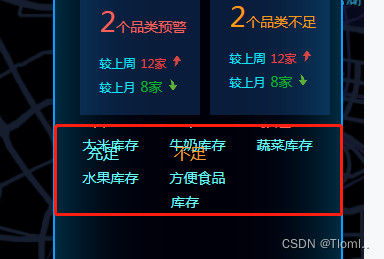
margin-top语法错误,导致以下饼状图出现错误

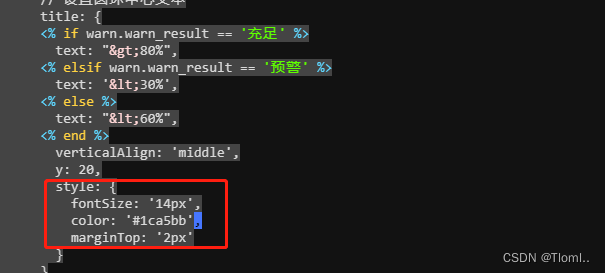
margin-top 应该使用驼峰命名法


登录
请登录后再发表评论。
评论列表:
目前还没有人发表评论