javascript简单学习
2023-04-18 09:52AM
简介:
javascript 是脚本语言
javascript是轻量级的语言
javascript是可插入html页面的编程代码
javascript插入html页面后,可由所有现代浏览器执行
以下是JavaScript的一些基本概念:
1. 变量:变量用于存储数据值,JavaScript使用var、let、const关键字来声明变量。
2. 数据类型:JavaScript有七种基本数据类型,分别是undefined、null、布尔值、数字、字符串、Symbol、对象。
3. 运算符:JavaScript支持各种算术、位、关系和逻辑运算符。
4. 控制语句:JavaScript有if、else、switch、while、do-while、for等语句来控制程序的流程。
5. 函数:函数用于封装可重复使用的代码块,JavaScript中函数是一种特殊的对象。
6. 对象:JavaScript中的对象是具有属性和方法的动态实体,可以通过对象字面量或构造器函数来创建对象。
7. 数组:数组是由一组有序的值组成的列表,JavaScript中的数组可以动态添加和删除元素。
用法:
html中的javascript脚本代码必须位于<script>于</script>标签之间
javascript脚本代码可以放置在html页面的<head>和<body>部分中
<script>标签:
如果需要再html页面中添加javascript,请使用<script>标签
<script>和</script>会告诉javascript在何处开始和结束
<script>和</script>之间的代码行包括javascript
<script>
alert("我的第一个 JavaScript");
</script>也不用理解上面的代码。只需要明白,浏览器会解释并执行位于 <script> 和 </script>之间的 JavaScript 代码
注:那些老旧的实例可能会在 <script> 标签中使用 type="text/javascript"。现在已经不必这样做了。JavaScript 是所有现代浏览器以及 HTML5 中的默认脚本语言
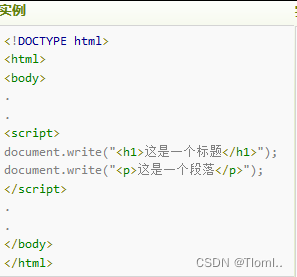
<body> 中的 JavaScript:
在本例中,JavaScript 会在页面加载时向 HTML 的 <body> 写文本:

JavaScript 函数和事件:
上面例子中的 JavaScript 语句,会在页面加载时执行。
通常,我们需要在某个事件发生时执行代码,比如当用户点击按钮时。
如果我们把 JavaScript 代码放入函数中,就可以在事件发生时调用该函数。
在 <head> 或者 <body> 的JavaScript:
您可以在 HTML 文档中放入不限数量的脚本。
脚本可位于 HTML 的 <body> 或 <head> 部分中,或者同时存在于两个部分中。
通常的做法是把函数放入 <head> 部分中,或者放在页面底部。这样就可以把它们安置到同一处位置,不会干扰页面的内容
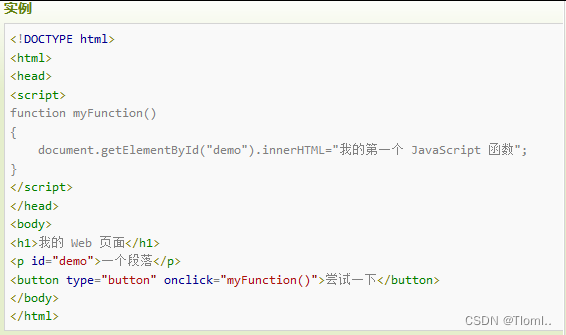
<head> 中的 JavaScript 函数:
在本例中,我们把一个 JavaScript 函数放置到 HTML 页面的 <head> 部分。
该函数会在点击按钮时被调用:

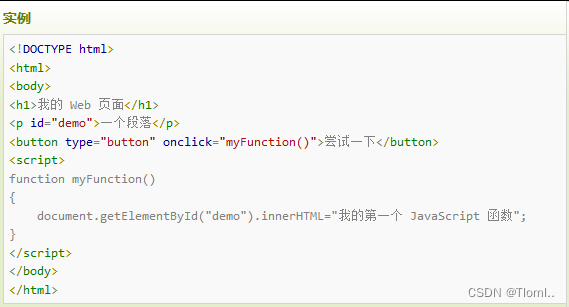
<body> 中的 JavaScript 函数:
在本例中,我们把一个 JavaScript 函数放置到 HTML 页面的 <body> 部分。
该函数会在点击按钮时被调用:

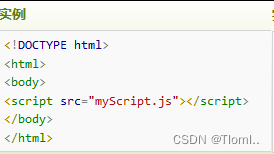
外部的 JavaScript:
也可以把脚本保存到外部文件中。外部文件通常包含被多个网页使用的代码。
外部 JavaScript 文件的文件扩展名是 .js。
如需使用外部文件,请在 <script> 标签的 "src" 属性中设置该 .js 文件:

你可以将脚本放置于 <head> 或者 <body>中,放在 <script> 标签中的脚本与外部引用的脚本运行效果完全一致。
myScript.js 文件代码如下:

登录
请登录后再发表评论。
评论列表:
目前还没有人发表评论