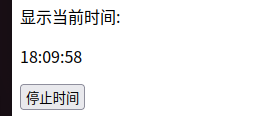
使用 clearInterval() 来停止 setInterval 的示例
2023-09-15 06:24PM
以下示例,使用 clearInterval() 来停止 setInterval 的执行:
<p>显示当前时间:</p>
<p id="demo"></p>
<button onclick="myStopFunction()">停止时间</button>
<script>
var myVar = setInterval(function(){ myTimer() }, 1000);
function myTimer() {
var d = new Date();
var t = d.toLocaleTimeString();
document.getElementById("demo").innerHTML = t;
}
function myStopFunction() {
clearInterval(myVar);
}
</script>

在页面中点击 '停止时间' 按钮,时间就可以停止,重新刷新页面,时间就可以继续增加
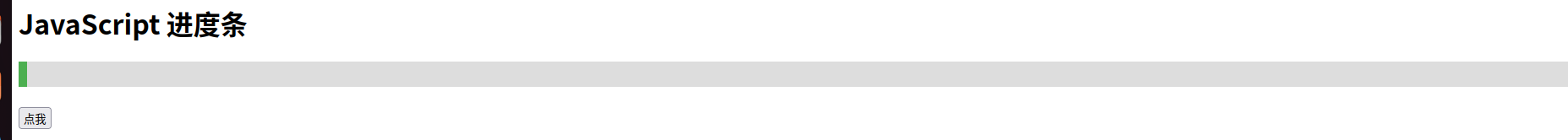
以下示例,使用 setInterval() 和 clearInterval()来创建动态进度条:
<h1>JavaScript 进度条</h1>
<div id="myProgress">
<div id="myBar"></div>
</div>
<br>
<button onclick="move()">点我</button>
<script>
function move() {
var elem = document.getElementById("myBar");
var width = 0;
var id = setInterval(frame, 10);
function frame() {
if (width == 100) {
clearInterval(id);
} else {
width++;
elem.style.width = width + '%';
}
}
}
</script>
<style>
#myProgress {
width: 100%;
height: 30px;
position: relative;
background-color: #ddd;
}
#myBar {
background-color: #4CAF50;
width: 10px;
height: 30px;
position: absolute;
}
</style>

点击 '点我' 按钮,就可以加载进度条了
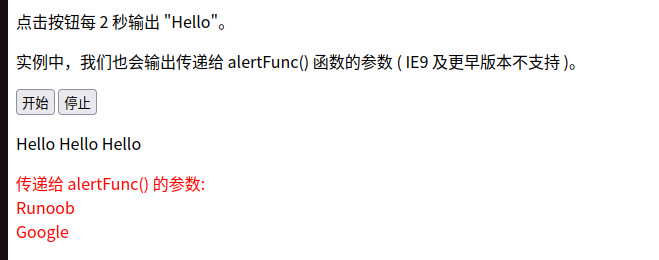
以下示例,传递参数给 alertFunc 函数 ( IE9 及其更早版本不支持):
<p>点击按钮每 2 秒输出 "Hello"。</p>
<p>实例中,我们也会输出传递给 alertFunc() 函数的参数 ( IE9 及更早版本不支持 )。</p>
<button onclick="myStartFunction()">开始</button> <button onclick="myStopFunction()">停止</button>
<p id="demo"></p>
<p id="demo2" style="color:red;"></p>
<script>
var myVar;
function myStartFunction() {
myVar = setInterval(alertFunc, 2000, "Runoob", "Google");
}
function alertFunc(param1, param2) {
document.getElementById("demo").innerHTML += "Hello ";
document.getElementById("demo2").innerHTML = "传递给 alertFunc() 的参数: <br>"
+ param1 + "<br>" + param2 + "<br>";
}
function myStopFunction() {
clearInterval(myVar);
}
</script>
但是,如果使用匿名函数,则所有浏览器都支持:
<p>点击按钮每 2 秒输出 "Hello"。</p>
<p>实例中,我们也会输出传递给 alertFunc() 函数的参数 ( 兼容所有浏览器 )。</p>
<button onclick="myStartFunction()">开始</button> <button onclick="myStopFunction()">停止</button>
<p id="demo"></p>
<p id="demo2" style="color:red;"></p>
<script>
var myVar;
function myStartFunction() {
myVar = setInterval(function(){ alertFunc("Runoob", "Google"); }, 2000);
}
function alertFunc(param1, param2) {
document.getElementById("demo").innerHTML += "Hello ";
document.getElementById("demo2").innerHTML = "传递给 alertFunc() 的参数: <br>"
+ param1 + "<br>" + param2 + "<br>";
}
function myStopFunction() {
clearInterval(myVar);
}
</script>

点击 '开始' 按钮,页面就会显示下面的红字并且每过两秒会增加一个Hello
登录
请登录后再发表评论。
评论列表:
目前还没有人发表评论