jQuery UI 简单使用(日期选择器(datepicker)小部件)
2023-09-17 10:48AM
参考: https://www.runoob.com/jqueryui/jqueryui-use.html
在页面中引用这三个文件,以便使用 jQuery UI 的窗体小部件和交互部件:
在 app/views/layouts/application.html.erb 文件中增加,可以在多个视图文件中使用;
在某一个视图文件中增加,只可以这一个文件使用 eg: app/views/tests/index.html.erb 文件
<link rel="stylesheet" href="css/themename/jquery-ui.custom.css" />
<script src="js/jquery.min.js"></script>
<script src="js/jquery-ui.custom.min.js"></script>
注意:如果这个文件中有其他的 jQuery 引用文件,可能会发生冲突,导致文件不生效
eg:
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<link rel="stylesheet" href="css/themename/jquery-ui.custom.css" />
<script src="js/jquery.min.js"></script>
<script src="js/jquery-ui.custom.min.js"></script>
我在文件中先引用了第一行的 jQuery 文件,就会导致 jQuery UI 的引用文件不生效,页面的 jQuery ui 不显示
在页面增加一个日期选择器(datepicker)小部件:
# app/views/tests/index.html.erb
<link rel="stylesheet" href="css/themename/jquery-ui.custom.css" />
<script src="js/jquery.min.js"></script>
<script src="js/jquery-ui.custom.min.js"></script>
<input type="text" name="date" id="date" />
<script>
$("#date").datepicker();
</script>

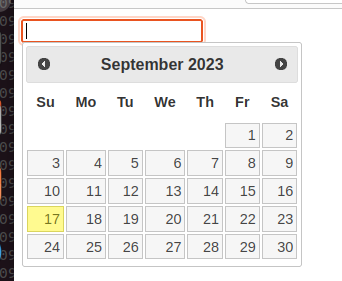
点击输入框,日期选择器就出现了
登录
请登录后再发表评论。
评论列表:
目前还没有人发表评论