Android Studio 设置点击按钮跳转新界面
2023-11-06 03:39PM
1. 新建了项目之后,在新建一个页面
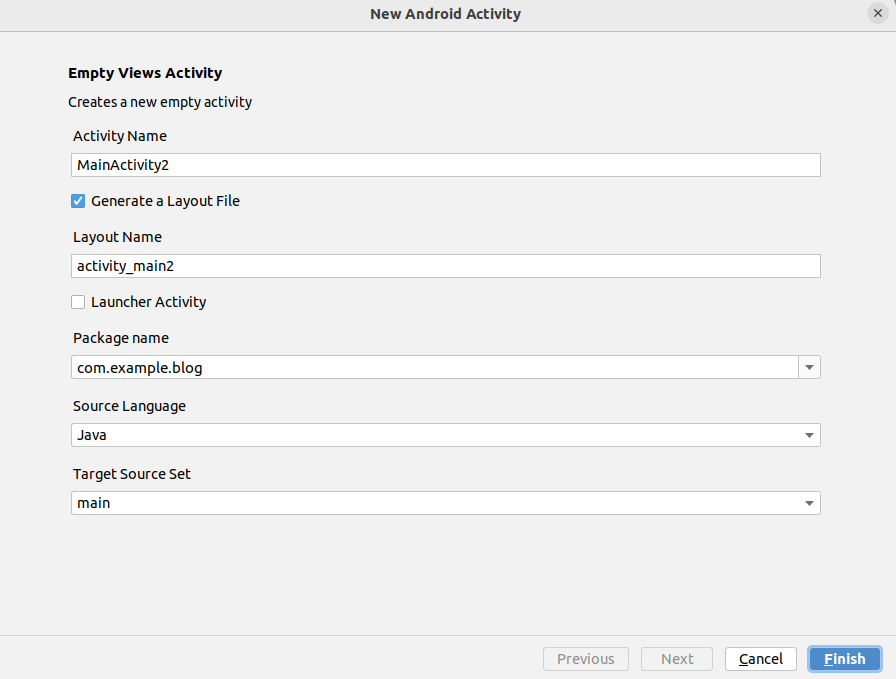
点击“New”——“Activity”——“Empty Activity”
2. 给这个 Activity 取个名字(我这里命名为:BlogList)

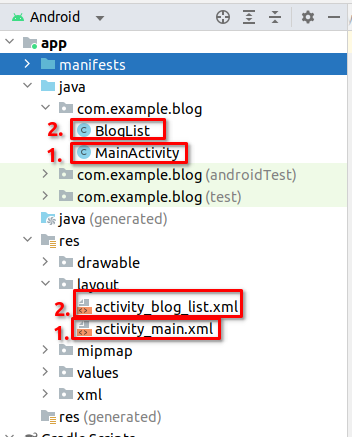
创建好之后,目录中会出现这两个文件:BlogList.java 和 activity_blog_list.xml。

此处以 MainActivity.java,activity_main.xml 和 BlogList.java,activity_blog_list.xml 为例。我们要实现在 MainActivity 界面中添加一个按钮,并且点击跳转到 BlogList 界面。
1)为 MainActivity 界面添加按钮
在其对应的 activity_main.xml 文件中,增加下面的内容:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/Main"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="美亿的博客"
android:textSize="20dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
我们通过android:id="@+id/Main"语句讲button的id设置为 Main,在之后设置点击事件时使用。
2)为 Main 按钮添加点击事件
在 MainActivity.java 中:
package com.example.blog;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.view.View;
import android.os.Bundle;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
Button button = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button = (Button)findViewById(R.id.Main);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent();
intent.setClass(MainActivity.this,BlogList.class);
startActivity(intent);
}
});
}
}
通过之前定义的button的id来找到对应button,为之设置点击监听。当发生点击事件时,通过Intent进行跳转。
3)BlogList.java,activity_blog_list.xml 作为被跳转的界面,这两个文件只需要完成自己的功能即可:
BlogList.java 文件的内容如下:
package com.example.blog;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class BlogList extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_blog_list);
}
}
activity_blog_list.xml 文件的内容如下:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".BlogList"
>
// 根据自己的需求进行添加
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="列表页"
android:textSize="40dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
运行之后,点击按钮,就可以看到 ’列表页’ 了。
登录
请登录后再发表评论。
评论列表:
目前还没有人发表评论