vue 使用接口调用文章内容的时候,不经过HTML转义,直接打印结果.
2023-11-13 08:04PM

解决方法:
<template>
<div>
<p>
{{ article.title }}<br/>
{{ article.created_at }}
</p>
<p>
{{ article.content }}
</p>
</div>
</template>
<script>
export default {
data () {
return {
article: {}
}
},
mounted () {
this.$http.get('http://localhost:3000/api/articles/' + this.$route.query.id)
.then(response => {
this.article = response.data
})
.catch(error => {
console.error(error)
})
}
}
</script>
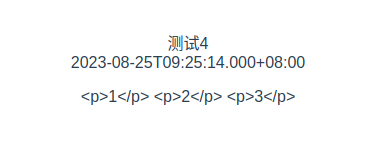
把代码中的文章内容进行修改:
<p>
{{ article.content }}
</p>
把上面的代码修改为下面这样:
<p v-html='article.content'>
</p>
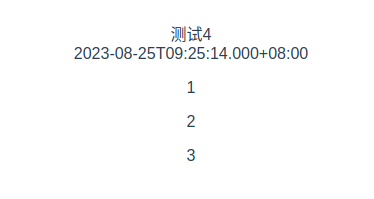
然后在浏览器刷新,就可以看到:

登录
请登录后再发表评论。
评论列表:
目前还没有人发表评论