css 使用 transform 设置镜像反转(左右反转、垂直反转)
2023-11-17 10:04AM
代码如下:
<img class="mirror-flip" src="@/assets/zhuifeng.png">
左右反转css样式如下:
.mirror-flip {
transform: scaleX(-1);
}
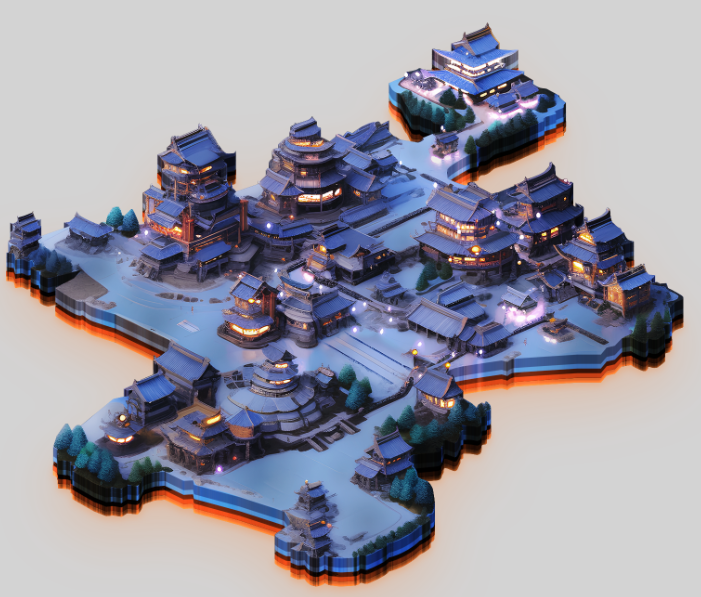
左右反转前:

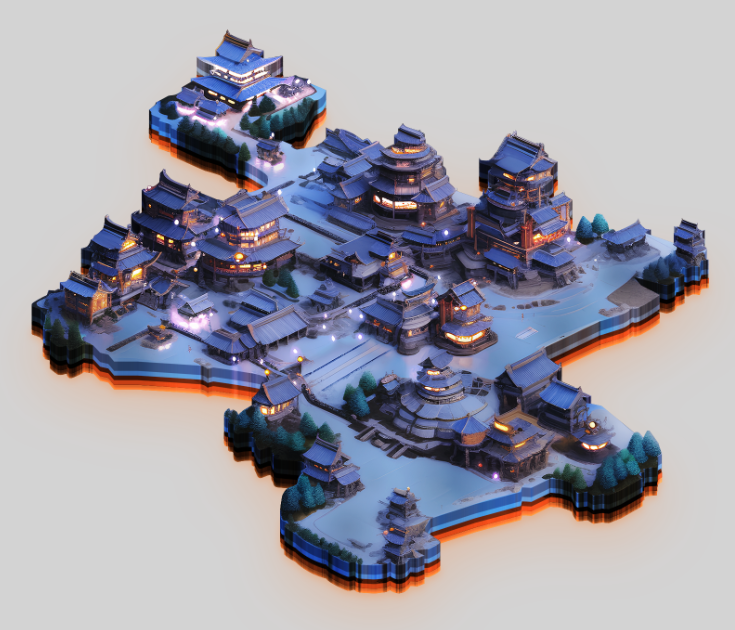
左右反转后:

纵向反转css样式如下:
.mirror-flip {
transform: scaleY(-1);
}
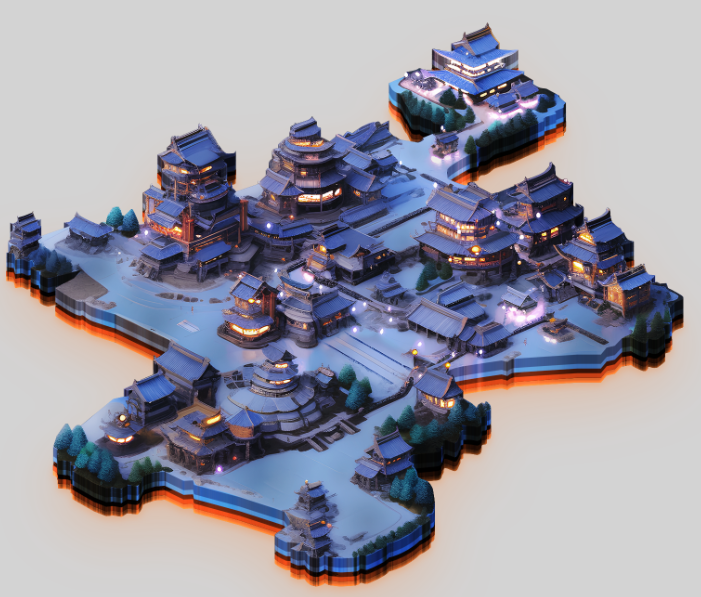
纵向反转前:

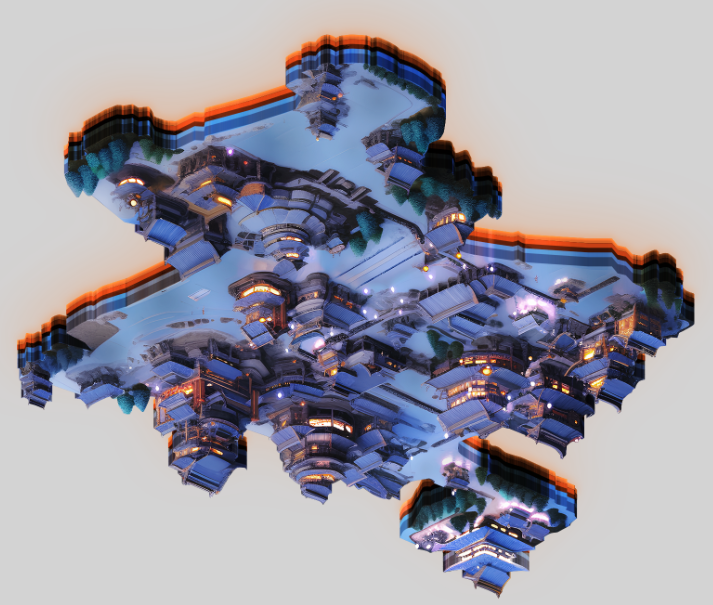
纵向反转后:

登录
请登录后再发表评论。
评论列表:
目前还没有人发表评论