React 声明全局变量
2024-06-19 03:49PM
在 React 中声明全局变量有几种常见的方法:
1.使用 React Context:
1)创建一个 React Context 来存储全局变量。
2)在应用程序的顶层组件中提供 Context 值。
3)在需要访问全局变量的组件中使用 Context.Provider。
在React中,全局变量通常用于存储数据状态。如果你想通过改变某些可视化的效果来展示全局变量的变化,你可以将全局变量与组件的样式或渲染逻辑关联起来。
eg:其中全局变量是一个数字,我们根据这个数字来改变一个组件的文本颜色和背景色。
src/pages/GlobalContext.js 文件内容如下:
import React from 'react';
const GlobalContext = React.createContext({
globalNumber: 0, // 初始值
setGlobalNumber: () => {}, // 初始的setter函数,后面会在Provider中提供真正的函数
});
export default GlobalContext;
src/pages/MyComponent.js 文件内容如下:
import React, { useContext } from 'react';
import GlobalContext from './GlobalContext';
const MyComponent = () => {
const { globalNumber, setGlobalNumber } = useContext(GlobalContext);
const styles = {
backgroundColor: `hsl(${globalNumber}, 100%, 50%)`, // 使用HSL颜色模式,其中H是色调,与globalNumber关联
color: `hsl(${(globalNumber + 180) % 360}, 100%, 50%)`, // 使文本颜色与背景色对比鲜明
padding: '10px',
margin: '10px',
borderRadius: '5px',
cursor: 'pointer',
width: '400px',
};
const handleClick = () => {
setGlobalNumber((prevNumber) => (prevNumber + 1) % 360);
};
return (
<div onClick={handleClick} style={styles}>
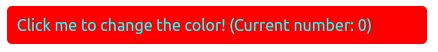
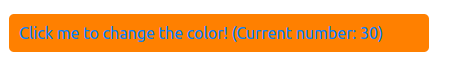
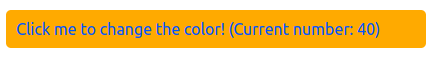
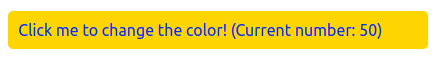
Click me to change the color! (Current number: {globalNumber})
</div>
);
};
export default MyComponent;
src/App.js 文件内容如下:
import './App.css';
import React, { useState } from 'react';
import AppRoute from './router/index';
import GlobalContext from './pages/GlobalContext';
import MyComponent from './pages/MyComponent';
function App() {
const [globalNumber, setGlobalNumber] = useState(0)
return (
<>
<AppRoute />
<GlobalContext.Provider value={{ globalNumber, setGlobalNumber }} >
<MyComponent />
</GlobalContext.Provider>
</>
);
}
export default App;
页面展示情况如下:





2.使用 window 对象:
1)可以将全局变量存储在 window 对象上。
2)这种方法不太推荐,因为它可能会导致命名冲突和代码可维护性问题。
登录
请登录后再发表评论。
评论列表:
目前还没有人发表评论