解决 handsontable 不显示 titleheader rowheader
2024-07-01 10:10AM
使用 hendsontable 的时候,会包含 header
<HotTable
id="consumption"
data={[
['Name', 'Age', 'City', 'Occupation'],
['John Doe', 35, 'New York', 'Software Engineer'],
['Jane Smith', 28, 'San Francisco', 'Designer'],
['Bob Johnson', 42, 'Chicago', 'Project Manager'],
['Emily Davis', 31, 'Seattle', 'Data Analyst']
]}
nestedHeaders={this.tableData()}
colHeaders={true} // 这个属性设置为 true,表示在表格顶部显示列标题
rowHeaders={true} // 这个属性设置为 true,表示在表格左侧显示行号
autoWrapRow={true}
autoWrapCol={true}
licenseKey="non-commercial-and-evaluation"
width="auto"
height="auto"
/>
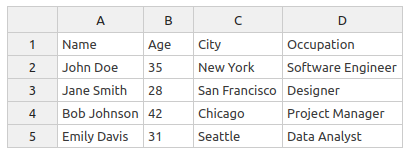
页面显示情况如下:

默认情况下是显示 headers 的,如果不想要显示,那么就把rowHeaders colHeaders修改为false即可。
注意,如果这样编写之后,页面列标题还是不显示,很有可能是因为你的handsontable版本不匹配:
我的handsontable版本原本是13.0.0,使用列标题就不显示,然后我把handsontable更新为14.4.0,列标题就可以正常显示了。
登录
请登录后再发表评论。
评论列表:
目前还没有人发表评论