Window setTimeout() 用法
2023-09-15 04:37PM
参考:https://www.runoob.com/w3cnote/javascript-settimeout-usage.html
setTimeout()使属于 window 的方法,该方法可用于在指定的时间后调用函数或者计算表达式
语法格式可以是以下两种:
setTimeout(要执行的代码, 等待的毫秒数)
setTimeout(JavaScript 函数, 等待的毫秒数)
一个简单的例子:
# html
<p>
页面三秒后会弹出信息
</p>
# javascript
<script>
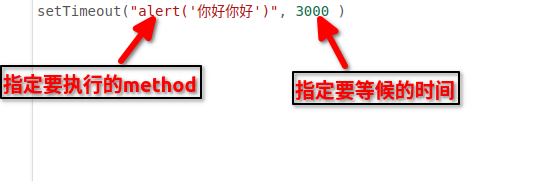
setTimeout("alert('你好你好')", 3000 )
</script>
打开这个页面等待三秒后,就会出现一个 alert 对话框
setTimeout() 是设定一个指定等候时间 (单位是千分之一秒, millisecond), 时间到了, 浏览器就会执行一个指定的代码, 如下图:

setTimeout() 也可以用来执行指定的函数(function)
eg:
# html
<p id='content'>
请等候三秒钟!
</p>
# javascript
<script>
setTimeout("changeState()", 3000);
function changeState(){
let content=document.getElementById('content');
content.innerHTML="<div style='color:red'>这个是三秒后显示的内容!</div>";
}
</script>
实例中设定了等待 3 秒 (3000 milliseconds) 后浏览器就会执行 changeState( ) 这一个函数。
打开这个页面等待三秒后,' 请等候三秒钟!'就会变为 '这个是三秒后显示的内容!'
我们也可以使用 setTimeout() 来不断执行指定函数来实现一个计数器:
eg:
# html
<input type="text" id="displayBox" name="displayBox" value="0">
# javascript
<script>
x=0
function countSecond()
{
x = x+1
document.getElementById("displayBox").value=x
setTimeout("countSecond()", 1000)
}
// 执行函数
countSecond()
</script>
在打开页面后执行 countSecond() 函数,该函数内使用了 setTimeout() 方法,该方法在每隔一秒调用 countSecond() 函数,所以 countSecond( ) 每秒执行一次,实现计数效果。
我们也可以在计数器的函数上添加一些条件,实现在指定条件下停止计数:
# html
<input type="text" id="displayBox" name="displayBox" value="0">
# javascript
<script>
x=0
function countSecond()
{
if(x<20) {
x = x+1
document.getElementById("displayBox").value=x
setTimeout("countSecond()", 1000)
}
}
// 执行函数
countSecond()
</script>
实例中在 x 小于 20 的时候会每秒执行一次 countSecond() 函数,在 x 大于等于20 的时候就会停止执行。
登录
请登录后再发表评论。
评论列表:
目前还没有人发表评论