jQuery append() 方法
2023-09-16 03:43PM
参考:https://www.runoob.com/jquery/html-append.html
定义和用法
append() 方法在被选元素的结尾插入指定内容。
语法
$(selector).append(content,function(index,html))
| 参数 | 描述 |
| content | 必需。规定要插入的内容(可包含 HTML 标签)。
可能的值:
|
| function(index,html) | 可选。规定返回待插入内容的函数。
|
eg:
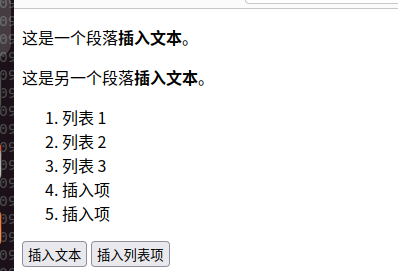
在所有 <p> 元素结尾插入内容:
<p>这是一个段落。</p>
<p>这是另一个段落</p>
<ol>
<li>列表项 1</li>
<li>列表项 2</li>
<li>列表项 3</li>
</ol>
<button id="btn1">插入文本</button>
<button id="btn2">插入列表项</button>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("p").append(" <b>插入文本</b>.");
});
$("#btn2").click(function(){
$("ol").append("<li>插入项</li>");
});
});
</script>

登录
请登录后再发表评论。
评论列表:
目前还没有人发表评论