百度个性化地图的点标记实现根据 ruby 循环来显示
2023-09-23 05:52PM
代码如下:
<style type="text/css">
body, html, #allmap {
width: 100%;
height: 100%;
overflow: hidden;
margin: 0;
}
.BMap_bubble_pop {
padding: 0px 8px;
position: absolute;
cursor: default;
left: 484px;
top: 9px;
width: 248px;
height: 264px;
color: #fff !important;
box-shadow: 0px 3px 6px -4px rgba(0,0,0,0.12), 0px 6px 16px 0px rgba(0,0,0,0.08), 0px 9px 28px 8px rgba(0,0,0,0.05);
opacity: 1;
background: #001c2e !important;
opacity: 1;
border: 1px solid #20539d !important;
border-radius: 20px !important;
}
.BMap_bubble_title {
line-height: 21px !important;
overflow: hidden;
white-space: nowrap;
width: 248px;
color: #fff !important;
margin-top: 35px;
height: 46px !important;
font-size: 16px;
height: 46px;
font-size: 16px;
margin-left: 10px !important;
}
.BMap_bubble_content {
font-size: 15px;
line-height: 24px;
position: absolute;
top: 2px;
width: 236px;
height: 264px;
overflow: auto;
margin-top: 40px;
margin-left: 10px;
color: #a8d6ff !important;
margin-top: 0px !important;
}
}
.BMap_bubble_title {
font-size: 16px !important;
color: #00ede4 !important;
}
img[src="http://webmap0.bdimg.com/image/api/iw_tail.png"] {
content: url('');
}
</style>
<script type="text/javascript" src="https://api.map.baidu.com/api?type=webgl&v=1.0&ak=53mtFOBIAEULgGg83cjC58NW5AmKl5pP"></script>
<script type="text/javascript">
// GL版命名空间为BMapGL
// 按住鼠标右键,修改倾斜角和角度
var map = new BMapGL.Map("allmap"); // 创建Map实例
map.centerAndZoom(new BMapGL.Point(87.617733, 43.792818), 11); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
map.setMapStyleV2({
styleId: '5dd2707fc7f6f41e539cdba1e961efa6'
});
</script>
<script>
// 这里使用了ruby 的循环语句,并按照创建时间倒序排序,限制最多返回 30 条记录
<% MaterialReserf.all.order(created_at: :desc).limit(30).each do |material_reserf| %>
(function() {
// 我这里是根据储备库的经纬度来显示的,要确保数据库里面的经纬度是正确的,要不然页面会不显示点标记
var point = new BMapGL.Point(<%= material_reserf.longitude %>, <%= material_reserf.latitude %>);
map.centerAndZoom(point, 15);
// 创建点标记
var marker = new BMapGL.Marker(point);
map.addOverlay(marker);
// 创建信息窗口
var opts = {
width: 300,
height: 233,
title: "<%= material_reserf.warehouse_location %>", // 信息窗口标题
};
var infoWindow = new BMapGL.InfoWindow("物资名称:<%= material_reserf.goods_type %></br>储备数量:<%= material_reserf.storage_apacity %></br>\
联系人:<%= material_reserf.person_in_charge %><br/>联系电话:<%= material_reserf.tel %><br/>企业类型:<%= material_reserf.enterprise_category %><br/>\
<a href='/material_reserves/<%= material_reserf.id %>' style='text-decoration: none; color: #01c2ff; font-size: 17px; text-align: center; margin: 15px 40px; width: 180px;\
height: 40px; display: block; background: #0b1c32; border: 1px solid #3181b9; border-radius: 30px;line-height: 195%;'>点击查看物资报表 \
<svg xmlns='http://www.w3.org/2000/svg' width='16' height='16' fill='currentColor' class='bi bi-caret-right-fill' viewBox='0 0 16 16'>\
<path d='m12.14 8.753-5.482 4.796c-.646.566-1.658.106-1.658-.753V3.204a1 1 0 0 1 1.659-.753l5.48 4.796a1 1 0 0 1 0 1.506z'/> </svg></a>", opts);
// 点标记添加点击事件
marker.addEventListener('click', function () {
map.openInfoWindow(infoWindow, point); // 开启信息窗口
});
})();
<% end %>
</script>
在浏览器打开之后,就可以看到页面已经加载出来了

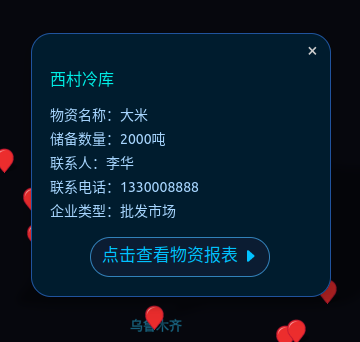
点击一个点标记,就可以看到里面的数据已经是数据库里面的数据了

登录
请登录后再发表评论。
评论列表:
目前还没有人发表评论