css !important 的使用
2023-09-26 09:25AM
参考:https://www.runoob.com/css/css-important.html
css 中的 !important 规则用于增加样式的权重。
!important 与优先级无关,但它与最终的结果直接相关,使用一个 !important 规则时,此声明将覆盖任何其他声明。
eg:
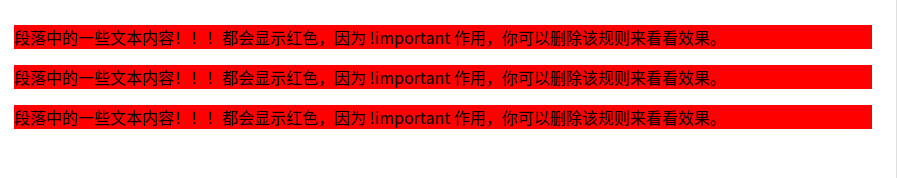
<p>段落中的一些文本内容!!!都会显示红色,因为 !important 作用,你可以删除该规则来看看效果。</p>
<p class="myclass">段落中的一些文本内容!!!都会显示红色,因为 !important 作用,你可以删除该规则来看看效果。</p>
<p id="myid">段落中的一些文本内容!!!都会显示红色,因为 !important 作用,你可以删除该规则来看看效果。</p>
<style>
#myid {
background-color: blue;
}
.myclass {
background-color: gray;
}
p {
background-color: red !important;
}
</style>

虽然ID 选择器和类选择器具有更高的优先级,但是 !important 规则会覆盖 background-color 属性,所以三个段落背景颜色都显示为红色。
登录
请登录后再发表评论。
评论列表:
目前还没有人发表评论