tooltip 的使用
2023-10-20 05:30PM
<div title="这是仓储信息的最后一条,如果想要查看仓储信息的全部内容,可以在保供企业中查看">
<% @material_reserves.all.order(created_at: :desc).limit(1).each do |material_reserf| %>
<div style="display: flex;">
<table class='' style="margin-top: 35px;">
<tr>
<td>
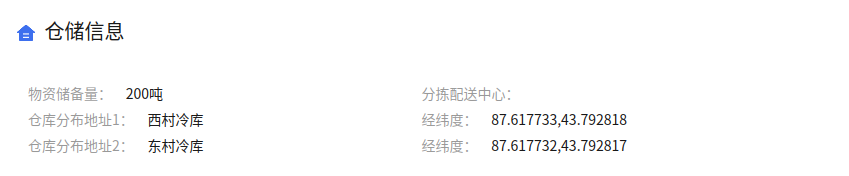
<span class="show_table_name">物资储备量:</span>
<span class="show_table_content"><%= material_reserf.storage_apacity %></span>
</td>
</tr>
<tr>
<td>
<span class="show_table_name">仓库分布地址1:</span>
<span class="show_table_content"><%= material_reserf.warehouse_location %></span>
</td>
</tr>
<tr>
<td>
<span class="show_table_name">仓库分布地址2:</span>
<span class="show_table_content"><%= material_reserf.warehouse_location_two %></span>
</td>
</tr>
</table>
<table class='' style="margin-top: 35px;">
<tr>
<td>
<span class="show_table_name_two">分拣配送中心:</span>
<% if material_reserf.sorting_and_distribution? %>
<span class="show_table_content_two"><%= material_reserf.sorting_and_distribution_type %></span>
<% else %>
<span class="show_table_content_two">无</span>
<% end %>
</td>
</tr>
<tr>
<td>
<span class="show_table_name_two">经纬度:</span>
<span class="show_table_content_two"><%= material_reserf.longitude %>,<%= material_reserf.latitude %></span>
</td>
</tr>
<tr>
<td>
<span class="show_table_name_two">经纬度:</span>
<span class="show_table_content_two"><%= material_reserf.longitude_two %>,<%= material_reserf.latitude_two %></span>
</td>
</tr>
</table>
</div>
<% end %>
</div>
div[title] {
position: relative;
/* 其他样式 */
}
div[title]::after {
content: attr(title);
background-color: #333;
color: #fff;
padding: 4px 8px;
border-radius: 4px;
position: absolute;
left: 0;
top: 20px;
z-index: 1;
opacity: 0;
visibility: hidden;
transition: opacity 0.3s, visibility 0.3s;
}
div[title]:hover::after {
opacity: 1;
visibility: visible;
}
在浏览器打开,并刷新页面,把光标放在 '仓储信息' 的内容上,就可以看到 tooltip 了(我这边 tooltip 页面一直截屏截不上,这里就先不展示了)

登录
请登录后再发表评论。
评论列表:
目前还没有人发表评论