css 使用 transform 设置旋转180°
2023-11-17 09:55AM
代码如下:
<img class="rotate-180" src="@/assets/zhuifeng.png">
css 样式如下:
.rotate-180 {
……
transform: rotate(180deg);
}
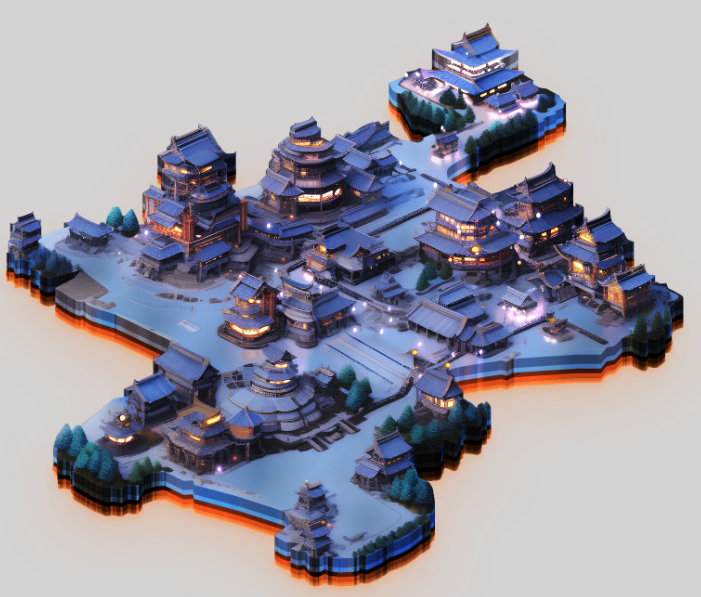
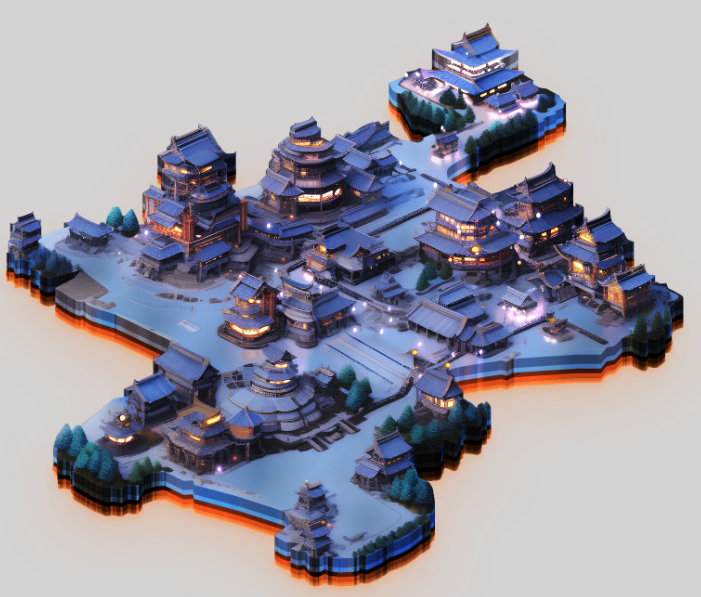
旋转前:

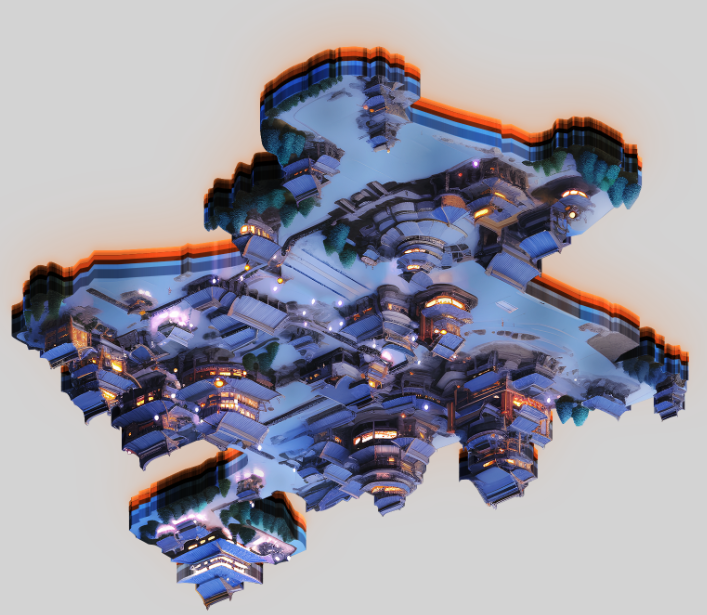
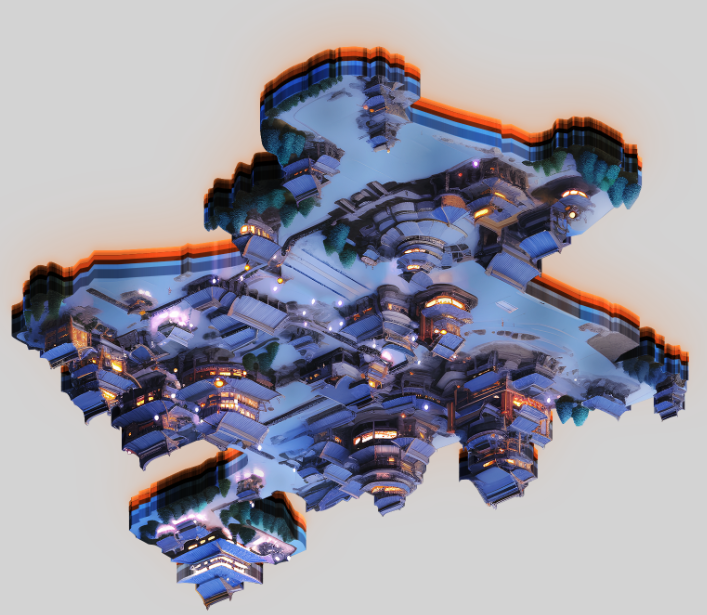
旋转后:

2023-11-17 09:55AM
代码如下:
<img class="rotate-180" src="@/assets/zhuifeng.png">
css 样式如下:
.rotate-180 {
……
transform: rotate(180deg);
}
旋转前:

旋转后:

登录
请登录后再发表评论。
评论列表:
目前还没有人发表评论