在Input输入框内部实现 placeholder 文本在输入框内部居左对齐和居上对齐
2023-11-21 12:01PM
可以使用 css 来实现 placeholder 文本在输入框内部居左对齐和居上对齐
使用背景图像和padding来调整 input 元素的样式,来实现 placeholder 文本的定位。
<template>
<div>
<input type="text" class="my-input" placeholder="请输入内容" />
</div>
</template>
<style>
.my-input {
padding-left: 20px; /* 调整输入框的左内边距 */
padding-top: 10px; /* 调整输入框的上内边距 */
}
</style>
通过调整 padding-left 和 padding-top 属性,我们改变了输入框的内边距,从而使 placeholder 文本靠左上对齐。
eg:
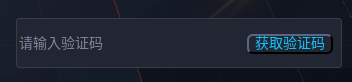
在使用 padding-left 和 padding-top 属性之前

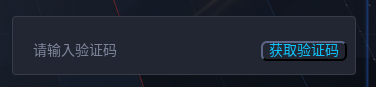
在使用 padding-left 和 padding-top 属性之后

登录
请登录后再发表评论。
评论列表:
目前还没有人发表评论