ruby on rails 使用Google Analytics查看网站的访问量
2024-04-10 10:56AM
参考:https://help.shopline.com/hc/zh-cn/articles/13699708072985-Google-Analytics-GA4-%E8%AE%BE%E7%BD%AE
Google Analytics 是一个网站分析工具。假如你拥有一个网站,只要在上面安装GA的追踪代码,GA就可以监测和搜集使用者在网站上的各种行为资料,例如说流量的来源是什么、进站后去了哪些页面、停留了多少时间……等等
1. 创建Google Analytics账号
1)打开网站:https://analytics.google.com/analytics/web/
2)点击开始衡量

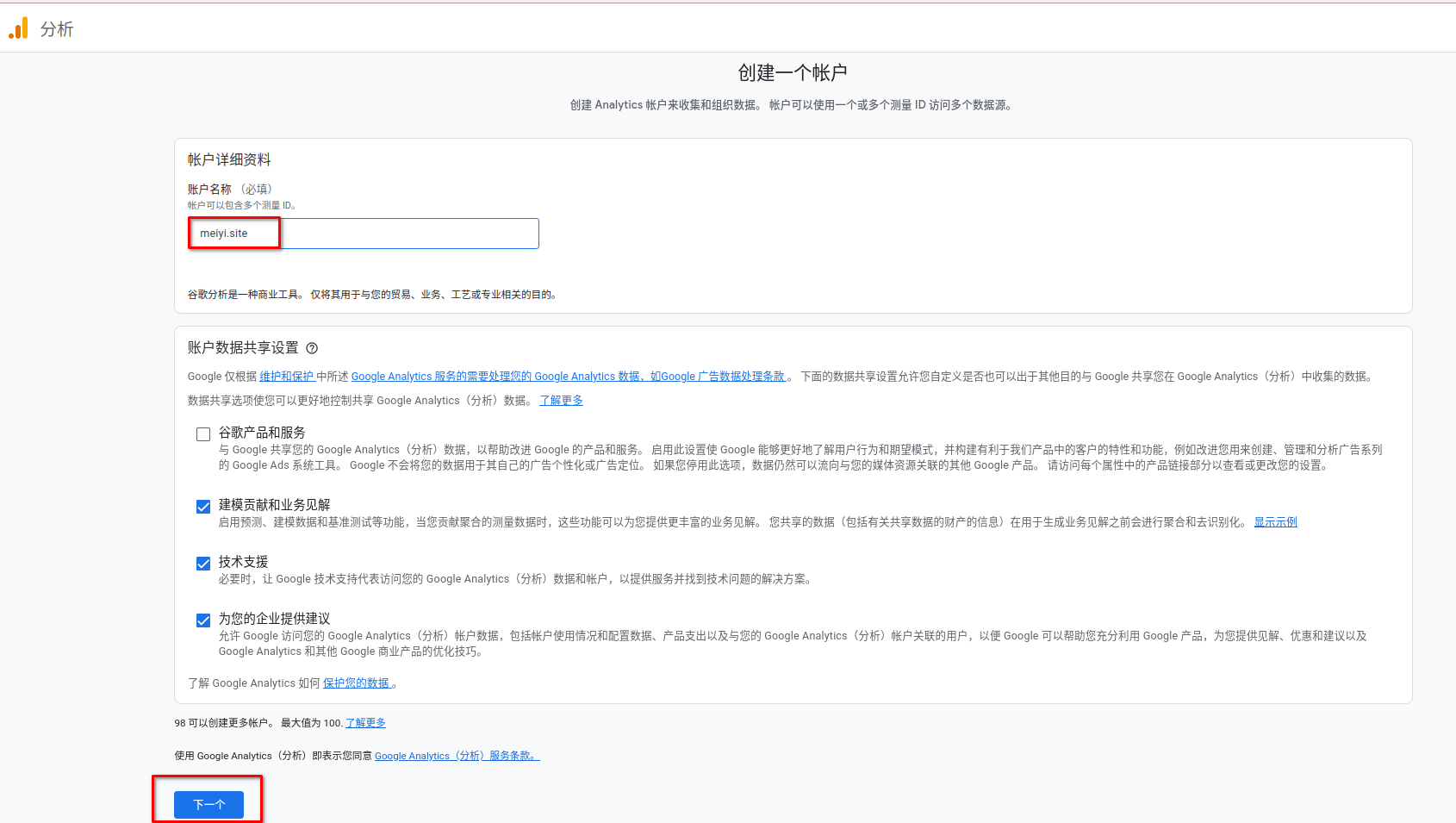
3)填入你的账号名称,然后点击下一步

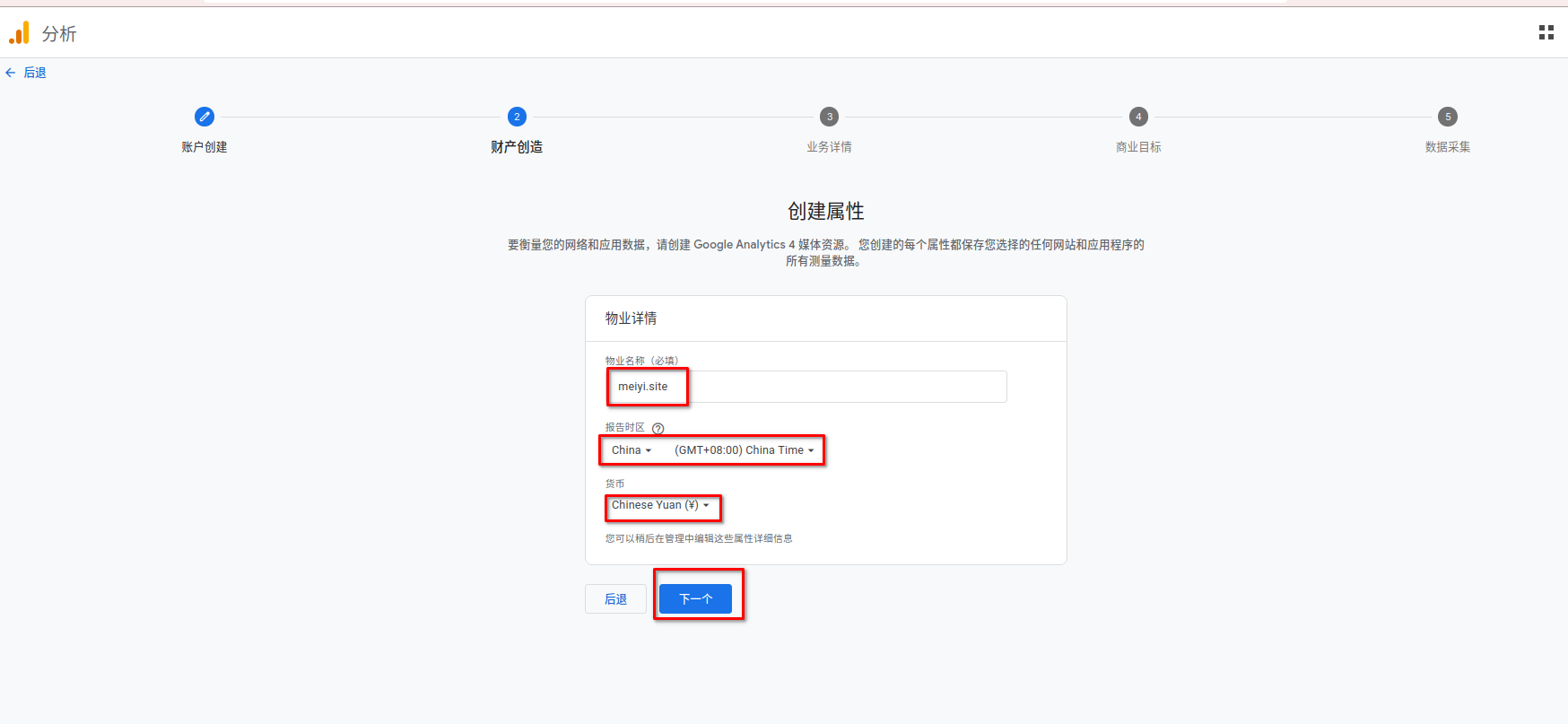
4)创建媒体资源,我这里的时区设置的是中国
注意:
① 如果访问者在其时区的星期二访问您的网站,但却是您所在时区的星期一,则该访问会记录为星期一发生的访问。
② 如果您选择的时区使用夏时制,Google Analytics(分析)会根据相应的变化自动做出调整。如果您不想根据夏令时调整,请使用格林尼治标准时间。
③ 更改时区只会影响未来的数据。如果您更改了现有媒体资源的时区,可能会发现数据中出现平点或峰值,这两种情况分别是由向前或向后调整时间所致。在您更新完设置后,报告数据在短期内可能还会继续采用原来的时区,直到 Google Analytics(分析)服务器处理完更改。
④ 建议您每天最多更改一次媒体资源的时区,以便 Google Analytics(分析)能够处理更改。

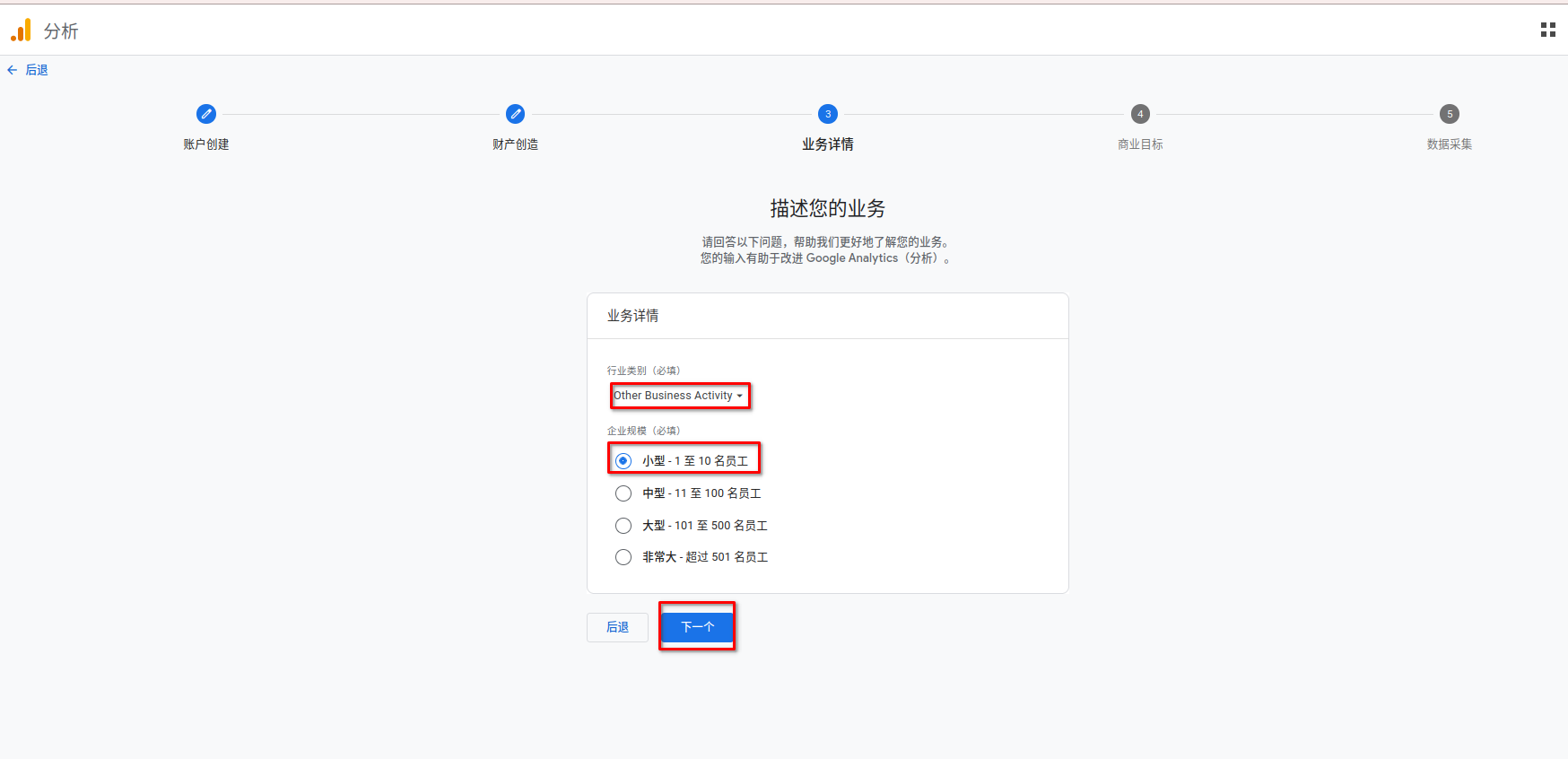
5)业务详情

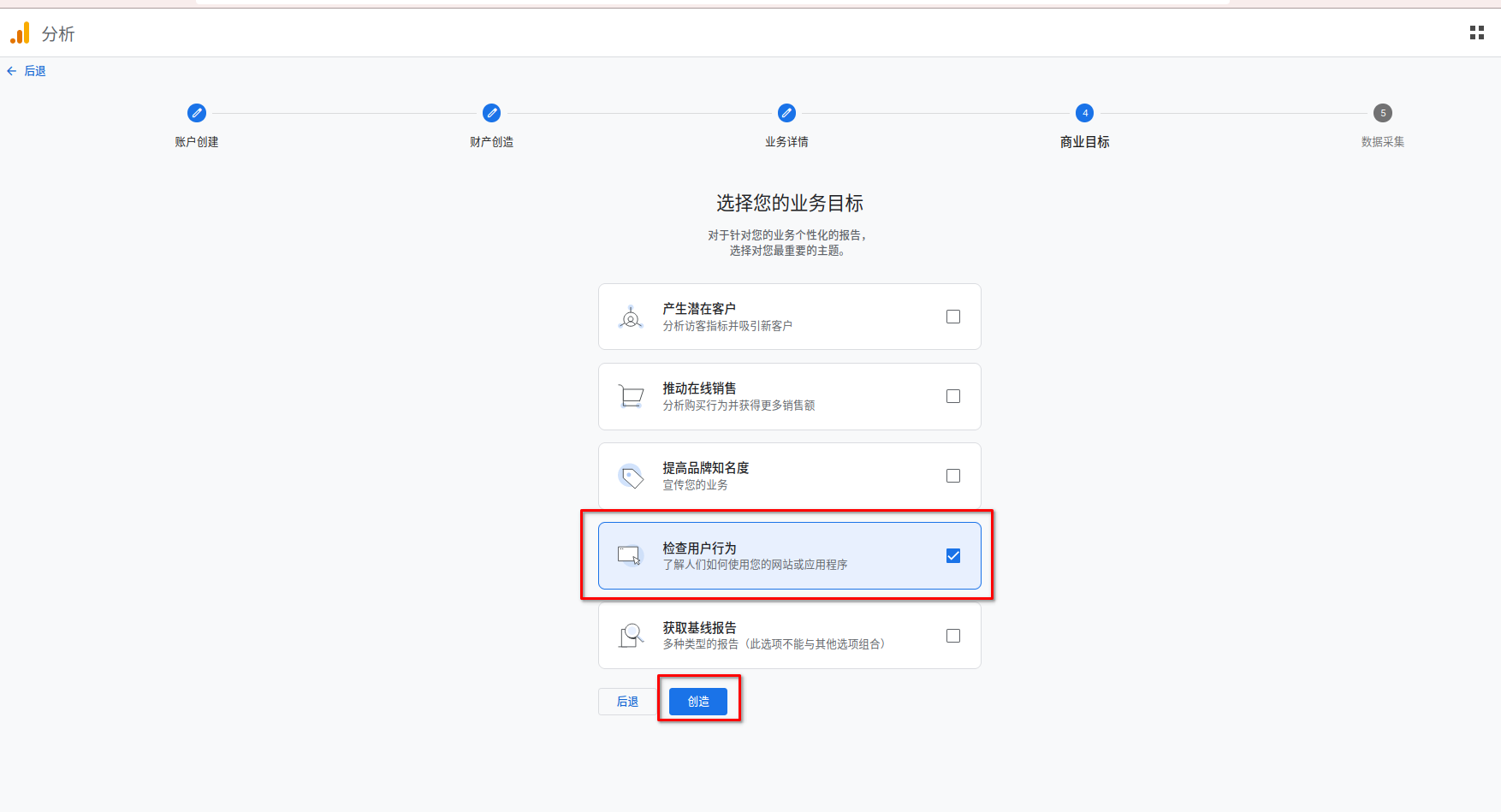
6)商业目标

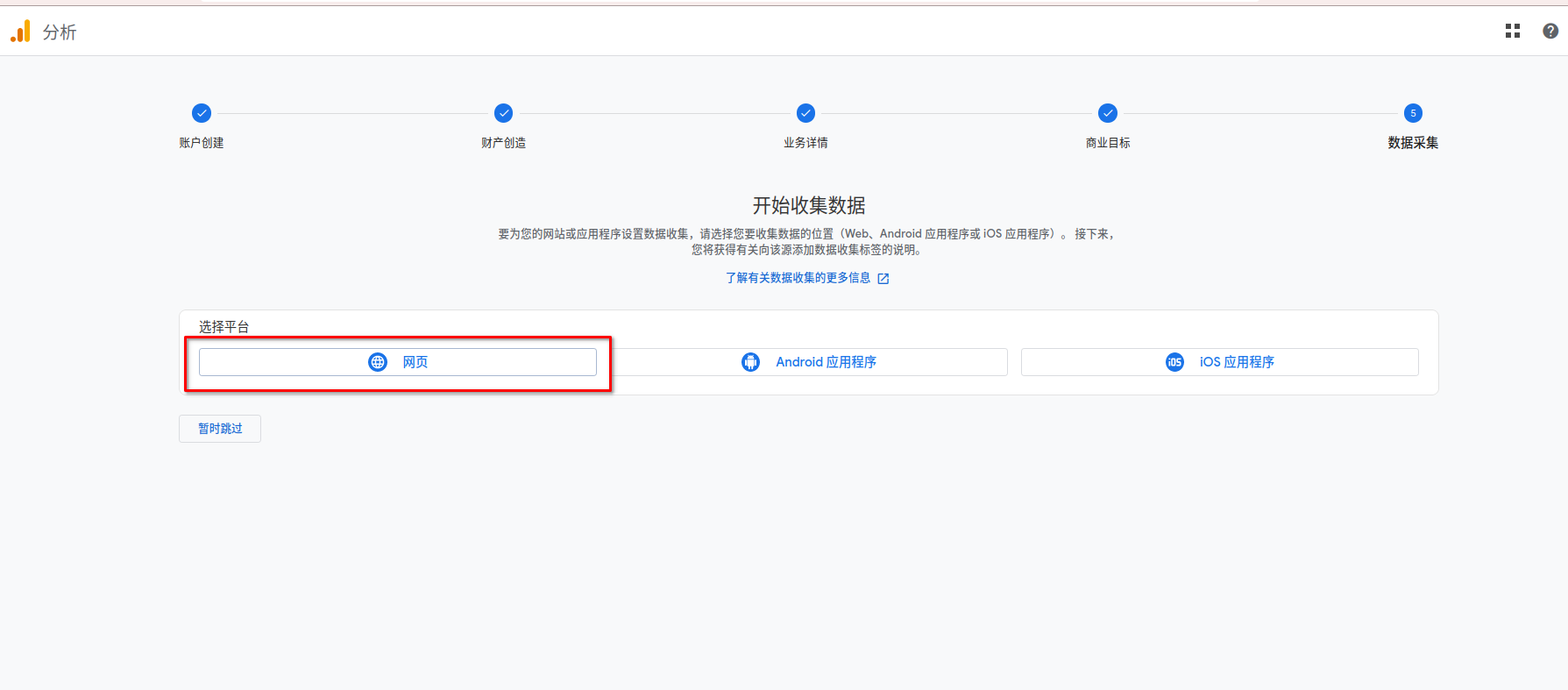
7)数据采集

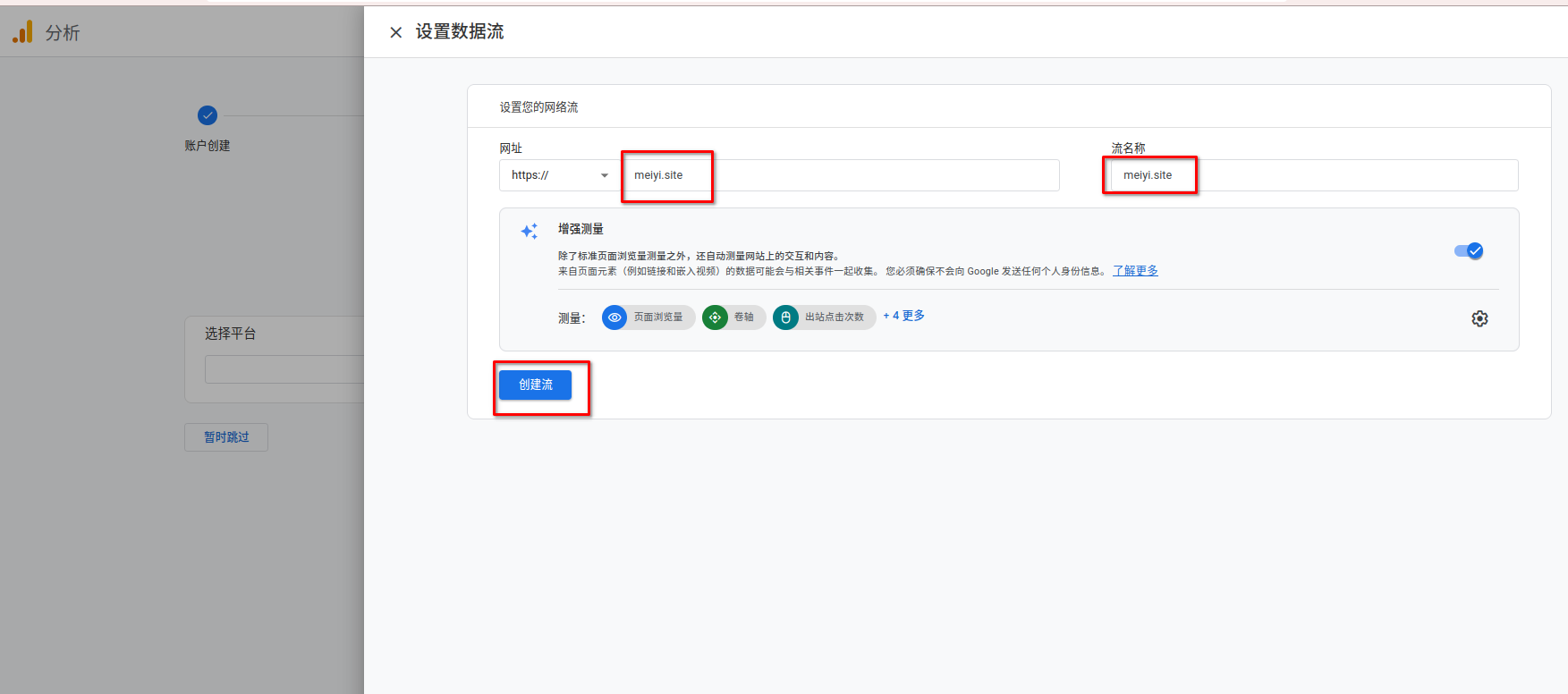
8)输入网址和流名称,点击创建流

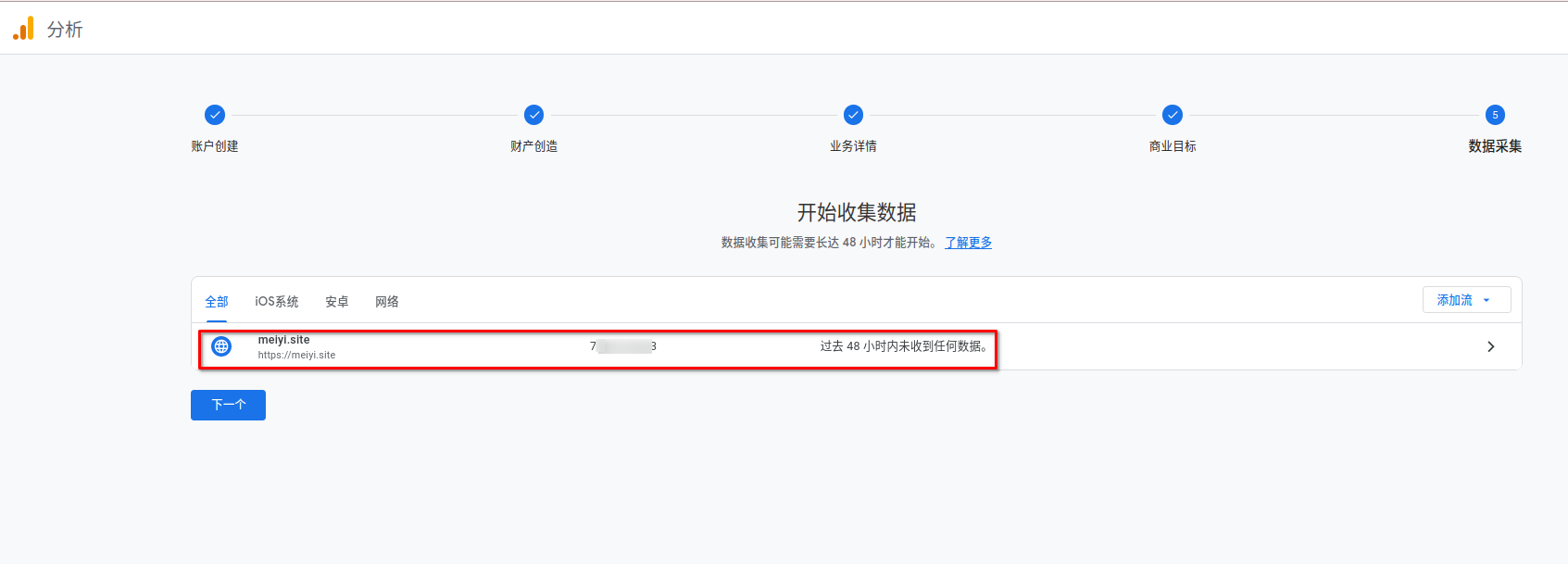
9)然后点击新增加的数据流

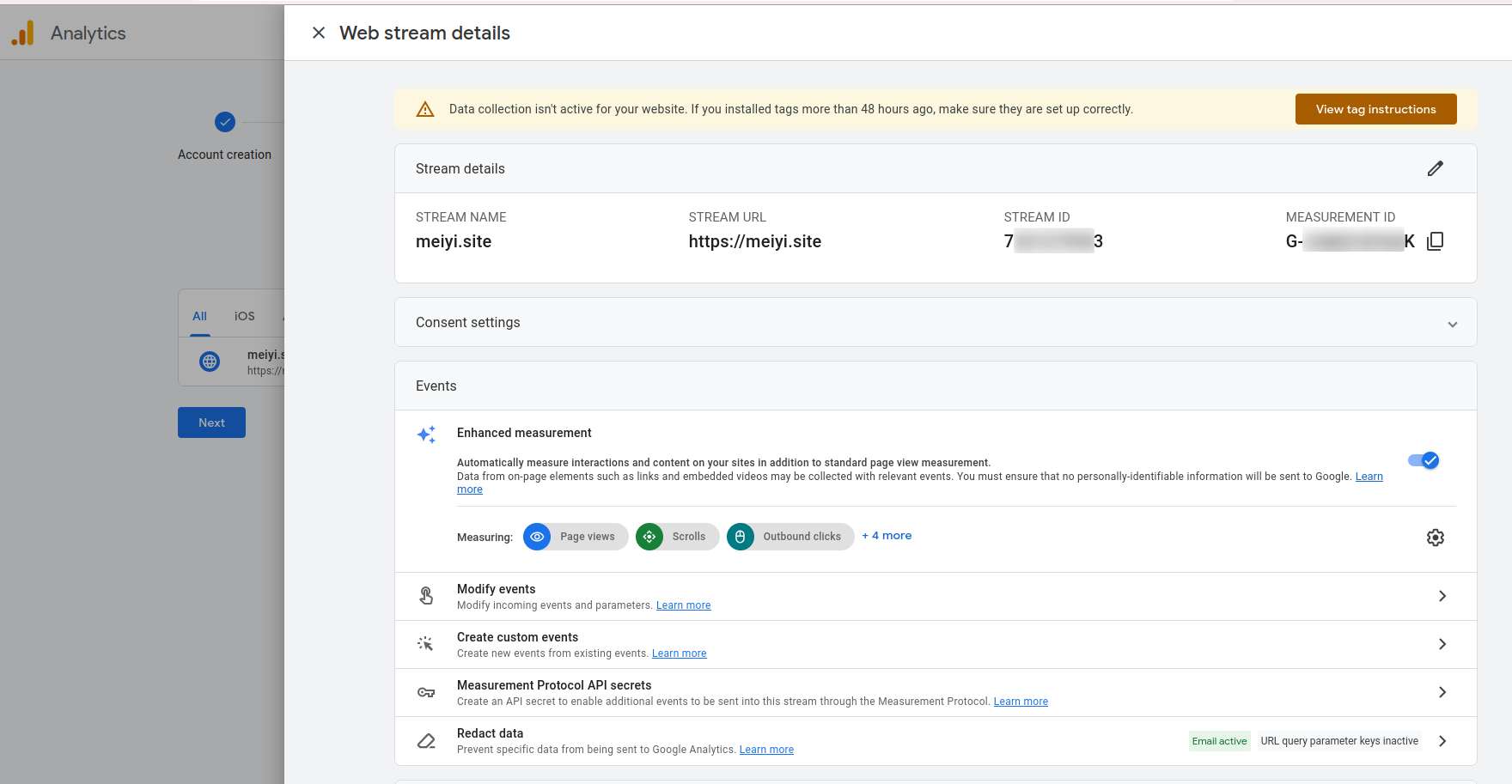
10)复制 Measurement Id

2. 添加跟踪代码到你的网站:Google Analytics 会为你的网站生成一个跟踪代码片段。你需要将这段代码添加到你的网站中的所有页面中。在 Rails 中,你可以将跟踪代码添加到你的应用布局文件中,这样它将自动出现在每个页面中。
你的应用布局文件中(通常是 app/views/layouts/application.html.erb)添加以下代码:
<!DOCTYPE html>
<html>
<head>
<title>Your App</title>
<%= render 'shared/google_analytics' %> #添加这一行代码
</head>
<body>
<!-- Your content here -->
</body>
</html>
3. 创建一个局部文件以呈现 Google Analytics 跟踪代码:在 app/views/shared 目录下创建一个名为 google_analytics.html.erb 的文件,并将 Google Analytics 提供的跟踪代码粘贴到这个文件中。
app/views/shared/google_analytics.html.erb 文件内容如下所示:
<script async src="https://www.googletagmanager.com/gtag/js?id=YOUR_ANALYTICS_TRACKING_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'YOUR_ANALYTICS_TRACKING_ID');
</script>
将 YOUR_ANALYTICS_TRACKING_ID 替换为你 Google Analytics 的 Measurement Id。
4. 部署并检查数据:保存你的布局文件并重新启动你的 Rails 应用。
但是我这里日志报错说:
Rendered articles/index.html.erb within layouts/application (438.5ms)
Completed 500 Internal Server Error in 504ms (ActiveRecord: 4.6ms)
ActionView::Template::Error (Missing partial shared/_google_analytics with {:locale=>[:en], :formats=>[:html], :variants=>[], :handlers=>[:erb, :builder, :raw, :ruby, :coffee, :jbuilder]}. Searched in:
* "/root/blog/app/views"
* "/root/.asdf/installs/ruby/2.6.9/lib/ruby/gems/2.6.0/gems/kaminari-0.16.3/app/views"
* "/root/.asdf/installs/ruby/2.6.9/lib/ruby/gems/2.6.0/gems/ckeditor-5.1.1/app/views"
):
7: <%# javascript_include_tag Ckeditor.cdn_url %>
8: <script src="//cdn.ckeditor.com/4.19.0/full/ckeditor.js"></script>
9: <%= csrf_meta_tags %>
10: <%= render 'shared/google_analytics' %>
11: </head>
12: <body>
13: <div class='top_menu'>
app/views/layouts/application.html.erb:10:in `_app_views_layouts_application_html_erb__4424580440410616305_47021652680180'
Rendered /root/.asdf/installs/ruby/2.6.9/lib/ruby/gems/2.6.0/gems/actionpack-4.2.11.3/lib/action_dispatch/middleware/templates/rescues/_source.erb (6.1ms)
Rendered /root/.asdf/installs/ruby/2.6.9/lib/ruby/gems/2.6.0/gems/actionpack-4.2.11.3/lib/action_dispatch/middleware/templates/rescues/_trace.html.erb (1.8ms)
解决方法:
1)尝试使用绝对路径:有时候使用相对路径可能会导致问题,尝试使用绝对路径来渲染局部文件。修改app/views/layouts/application.html.erb文件,使用绝对路径来确保正确的位置:
<%= render '/shared/google_analytics' %>
如果还是不行的话,请使用第二步
2)修改 app/views/shared/google_analytics.html.erb 的文件名,修改为:app/views/shared/_google_analytics.html.erb
然后重启Rails 应用,就发现可以了。
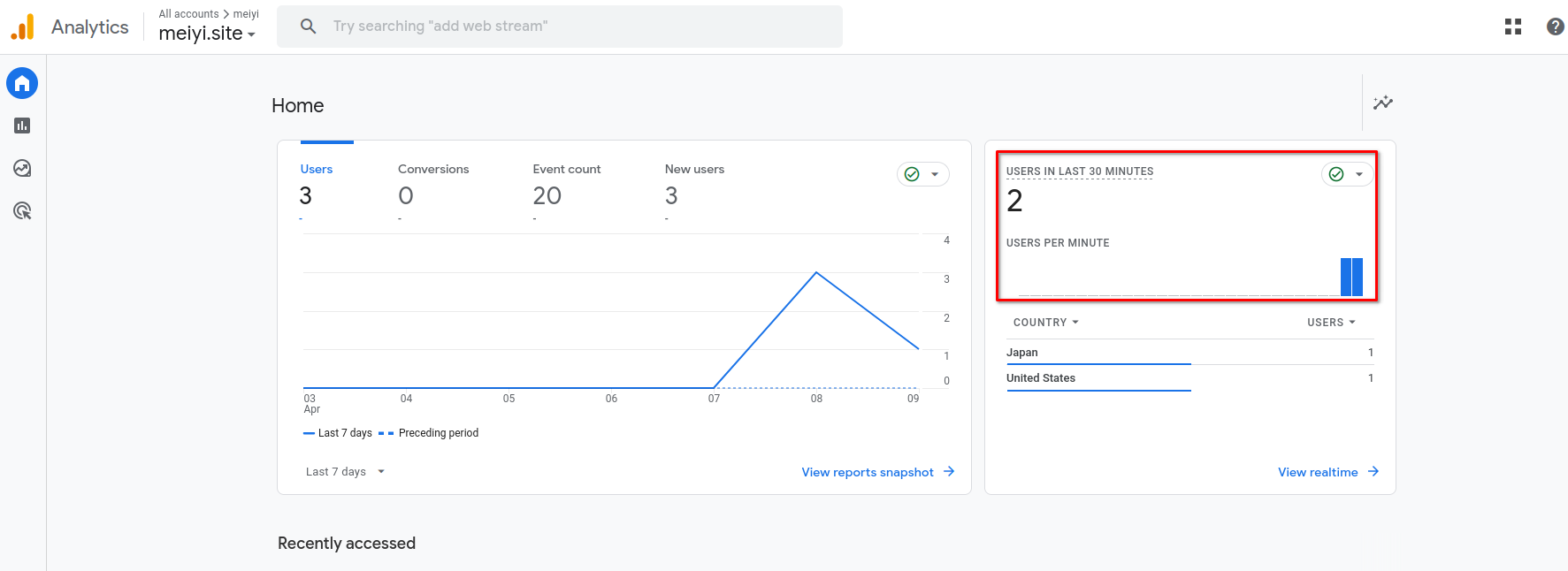
注意:保存你的布局文件并重新启动你的 Rails 应用之后。请确保 Google Analytics 跟踪代码已经添加到你的网站中,可以访问几次你的网站。然后登录到 Google Analytics 控制台,在 "实时" 部分检查是否显示了你的访问量。
如下图,就表示已经可以了。

登录
请登录后再发表评论。
评论列表:
目前还没有人发表评论