react 点击复选框切换下拉单
2024-05-31 12:35PM
在动态排放项目中,我想要实现点击某一个或两个行业的复选框,会出现该行业相关算法的下拉单。
实现代码如下:
import React, { Component } from 'react';
import './index.css';
class App extends Component {
state = {
isCarChecked: false,
isRoomChecked: false,
isCommercialRefChecked: false,
isFoamChecked: false,
isHfcChecked: false,
};
handleCarCheckboxChange = () => {
this.setState(prevState => ({
isCarChecked: !prevState.isCarChecked
}));
};
handleRoomCheckboxChange = () => {
this.setState(prevState => ({
isRoomChecked: !prevState.isRoomChecked,
}));
};
handleCommercialRefCheckboxchange = () => {
this.setState(prevState => ({
isCommercialRefChecked: !prevState.isCommercialRefChecked,
}));
};
handleFoamCheckboxchange = () => {
this.setState(prevState => ({
isFoamChecked: !prevState.isFoamChecked,
}));
};
handleHfcCheckboxchange = () => {
this.setState(prevState => ({
isHfcChecked: !prevState.isHfcChecked,
}));
};
render() {
const { isCarChecked, isRoomChecked, isCommercialRefChecked, isFoamChecked, isHfcChecked } = this.state;
return (
<Form.Item
name={['hangye_id']}
label={
<span>
请选择行业
<Tooltip title="...">
<QuestionCircleOutlined />
</Tooltip>
</span>
}
rules={[
{
required: false,
message: '请选择行业',
},
]}
>
<input
type="checkbox"
checked={isCarChecked}
onChange={this.handleCarCheckboxChange}
/>
<label>汽车空调</label>
<input
type="checkbox"
checked={isRoomChecked}
onChange={this.handleRoomCheckboxChange}
/>
<label>房间空调</label>
<input
type="checkbox"
checked={isCommercialRefChecked}
onChange={this.handleCommercialRefCheckboxchange}
/>
<label>工商制冷</label>
<input
type="checkbox"
checked={isFoamChecked}
onChange={this.handleFoamCheckboxchange}
/>
<label>泡沫</label>
<input
type="checkbox"
checked={isHfcChecked}
onChange={this.handleHfcCheckboxchange}
/>
<label>消防</label> <br/>
{isCarChecked && (
<>
<label>请选择算法:</label>
<select className="select">
<option>汽车空调(基于保有量)</option>
<option>汽车空调(基于消费量)</option>
</select><br/>
</>
)}
{isRoomChecked && (
<>
<label>请选择算法:</label>
<select className="select">
<option>房间空调(基于保有量)</option>
<option>房间空调(基于消费量)</option>
</select><br/>
</>
)}
{isCommercialRefChecked && (
<>
<label>请选择算法:</label>
<select className="select">
<option>工商制冷(基于单因素分配法)</option>
<option>工商制冷(基于消费量)</option>
</select><br/>
</>
)}
{isFoamChecked && (
<>
<label>请选择算法:</label>
<select className="select">
<option>泡沫(基于单因素分配法)</option>
<option>泡沫(基于消费量)</option>
</select><br/>
</>
)}
{isHfcChecked && (
<>
<label>请选择算法:</label>
<select className="select">
<option>消防(基于单因素分配法)</option>
<option>消防(基于消费量)</option>
</select>
</>
)}
</Form.Item>
);
}
}
export default App;
css文件:
.select {
font-size: 14px;
padding: 3px 5px;
border: 1px solid #ccc;
border-radius: 4px;
background-color: #fff;
margin-top: 10px;
}
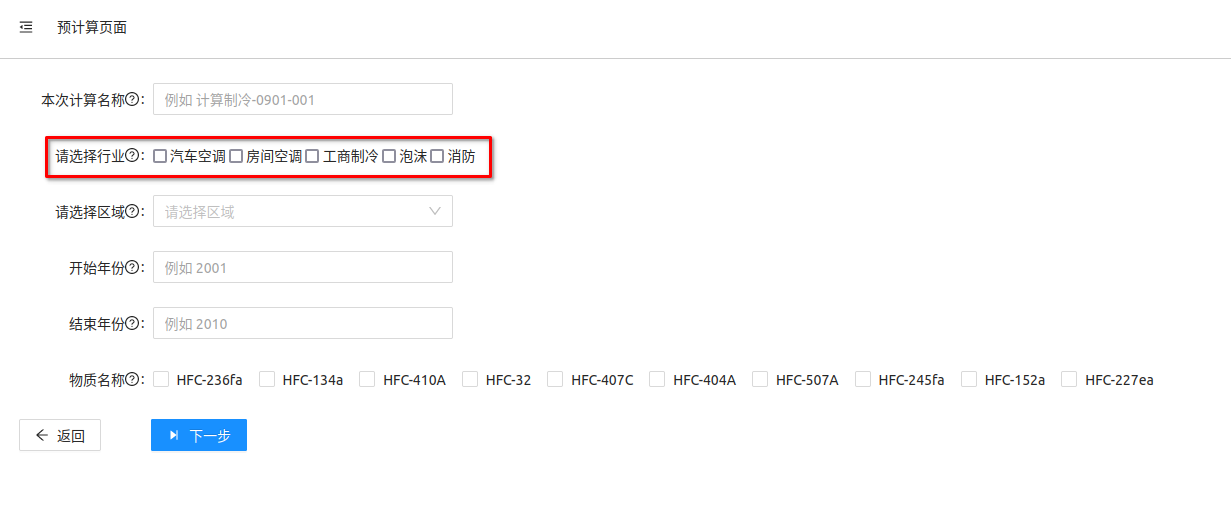
页面显示情况:
1.未点击行业复选框:

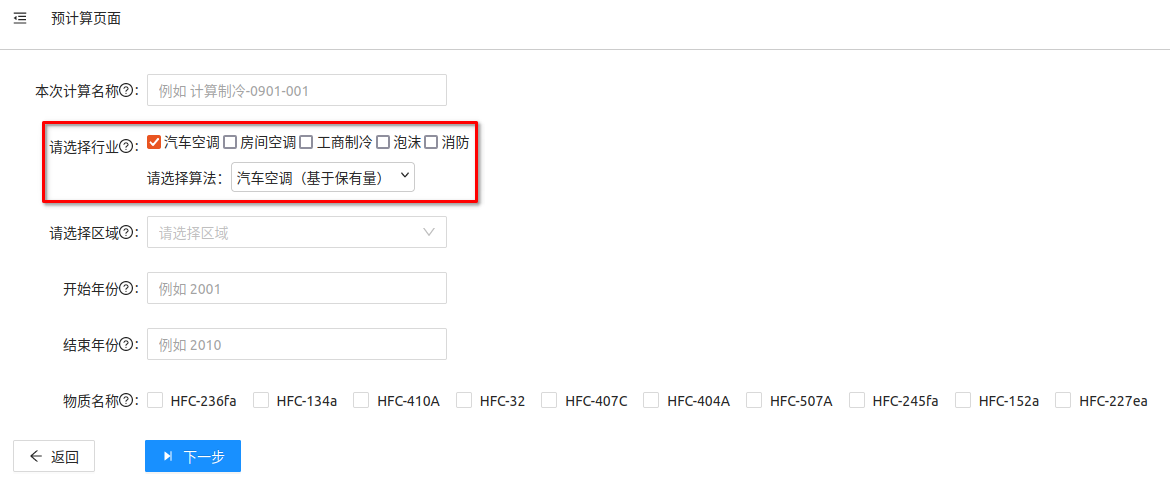
2.点击一个行业复选框:

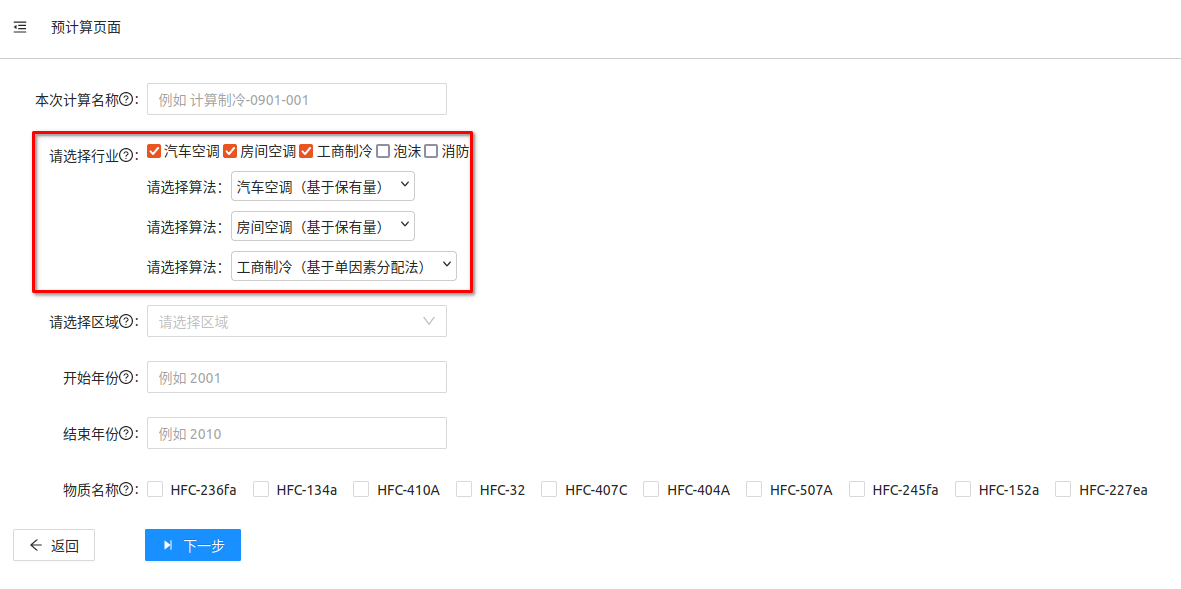
3.点击多个行业复框:

登录
请登录后再发表评论。
评论列表:
目前还没有人发表评论