css box-shadow的使用
2024-06-11 12:25PM
在CSS中,box-shadow属性用于为元素添加阴影效果。
基本语法:
box-shadow: h-offset v-offset blur-radius spread-radius color;
1)h-offset(必需): 水平偏移距离,正值阴影在右侧,负值在左侧。
2)v-offset(必需): 垂直偏移距离,正值阴影在下方,负值在上方。
3)blur-radius(可选): 模糊半径,值越大阴影越模糊。
4)spread-radius(可选): 阴影扩散半径,正值阴影变大,负值变小。
5)color(可选): 阴影颜色。
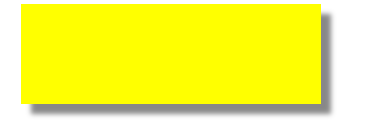
eg:
<style>
.expample {
width:300px;
height:100px;
background-color:yellow;
box-shadow: 10px 10px 5px #888888;
}
</style>

登录
请登录后再发表评论。
评论列表:
目前还没有人发表评论