css text-shadow 的使用
2024-06-13 09:19AM
参考:https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow
text-shadow css 属性可以为文本添加阴影。每个阴影由元素的X和Y偏移、模糊半径的颜色的某种组合来描述。
语法:
/* offset-x | offset-y | blur-radius | color */
text-shadow: 1px 1px 2px black;
/* color | offset-x | offset-y | blur-radius */
text-shadow: #fc0 1px 0 10px;
/* offset-x | offset-y | color */
text-shadow: 5px 5px #558abb;
/* color | offset-x | offset-y */
text-shadow: white 2px 5px;
/* offset-x | offset-y
/* Use defaults for color and blur-radius */
text-shadow: 5px 10px;
/* Global values */
text-shadow: inherit;
text-shadow: initial;
text-shadow: revert;
text-shadow: revert-layer;
text-shadow: unset;
该属性被指定为以逗号分隔的阴影列表。
每个阴影指定为两个或三个 <length> 值,可选地后跟一个 <color>价值。 前两个 <length> 值是 <offset-x> 和 <offset-y>价值观。 第三个,可选, <length> 值是 <blur-radius>。 这 <color> value 是阴影的颜色。
当给出多个阴影时,阴影从前到后应用,第一个指定的阴影在顶部。
eg:
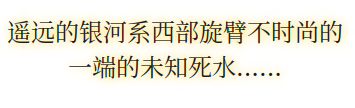
text-shadow: #FC0 1px 0 10px;

登录
请登录后再发表评论。
评论列表:
目前还没有人发表评论