React 处理下拉框(select)元素的选择变化事件
2024-06-27 09:31AM
我想要在动态排放项目中实现点击行业复选框,会出现该行业相关的算法下拉框,每个行业只能选择一个算法,但是可以选择多个行业。
实现代码如下:
import React, { Component, useState } from 'react';
import { Alert, Select, Form, Input, Tooltip, Radio, InputNumber, Button, Space, Checkbox } from 'antd';
import { ArrowLeftOutlined, QuestionCircleOutlined, StepForwardOutlined } from '@ant-design/icons';
import { useHistory } from 'react-router-dom';
import axios from 'axios';
import './index.css';
import Config from '@/settings';
import { getToken, removeToken } from '@/utils/auth';
function MySelect({myOptions, onChange}) {
console.info("== myOptions: ", myOptions)
return (
<>
<span>请选择算法:</span>
<select onChange={onChange} className="select">
{myOptions.map((option) => (
<option key={option.id} value={option.id}>
{option.name}
</option>
))}
</select><br/>
</>
)
}
class App extends Component {
constructor(props) {
super(props);
this.state = {
// 新版本用到的内容
selectedAlgorithmNames: [],
};
}
// changeSelectAlgorithm 是一个异步函数,当下拉框的选择变化时会触发该函数
changeSelectAlgorithm = async (event) => {
console.info('==== in changeSelectAlgorithm')
console.info('==== in select: ', event.target)
// 它首先获取当前下拉框中所有 option 元素的值,存储在 allOptionValues 数组中
let allOptionValues = Array.from(event.target.options).map((option) => option.value )
console.info("==== allOptionValues: " , allOptionValues)
// 然后它获取组件状态 this.state.selectedAlgorithmNames,这个数组存储了当前被选中的算法名称
let selectedAlgorithmNames = this.state.selectedAlgorithmNames
let newAlgorithmName = event.target.value;
console.info("==== before filter, selectedAlgorithmNames: ", selectedAlgorithmNames)
// 把该select中所有的option,都移除
// 遍历 allOptionValues 数组,并从 selectedAlgorithmNames 数组中过滤掉与之匹配的元素。这个操作的目的是从 selectedAlgorithmNames 中移除当前下拉框的所有选项
allOptionValues.forEach((e) => {
selectedAlgorithmNames = selectedAlgorithmNames.filter( (item) => {
let tempResult = item !== e
console.info("==== item:", item, ", e:", e, "result:", tempResult)
return tempResult
}
)
})
console.info("==== after filter, selectedAlgorithmNames: ", selectedAlgorithmNames)
// 把选择的值,放到state中
// 它检查新选择的算法名称是否已经存在于 selectedAlgorithmNames 中,如果不存在则将其添加进去
if(!selectedAlgorithmNames.includes(newAlgorithmName)){
selectedAlgorithmNames.push(newAlgorithmName)
}
console.info("==== after click, selectedAlgorithmNames: ", selectedAlgorithmNames)
// 更新完 selectedAlgorithmNames 数组后,它使用 this.setState 异步更新组件状态
await this.setState({selectedAlgorithmNames})
console.info("==== this.state:", this.state)
console.info("==== final selectedAlgorithmNames:", this.state.selectedAlgorithmNames)
}
let industryIds = values.industry_ids || [];
console.info('industryIds:', industryIds);
console.info('industryIds1111:', values.industry_ids);
if (typeof industryIds === 'string') {
industryIds = [industryIds];
console.info('industryIds3333:', industryIds);
}
const selectedIndustries = this.state.industries.filter((industry) => industryIds.includes(industry.id));
const industryNames = selectedIndustries.map((industry) => industry.name);
const sharedData = {
industryIds: values.industry_ids || [],
industryNames: industryNames,
};
handleIndustryCheckboxChange = (value) => {
const { industries } = this.state;
const selectedValues = [...value];
const selectedIndustries = industries.filter((industry) => selectedValues.includes(industry.id));
const selectedIndustryNames = selectedIndustries.map((industry) => industry.name);
this.setState({
selectedValues: selectedValues,
industryNames: selectedIndustryNames,
selectedIndustries: value,
});
};
my_set_options = (industries , industry_name) => {
let template_options = [];
let calculation_templates = this.state.calculation_templates;
if (Array.isArray(industries) && industries.length > 0) {
industries.forEach((e) => {
// 针对泡沫行业的算法
if(industry_name == 'foam'){
if (e === '泡沫') {
console.info("=== in branch 1")
calculation_templates.forEach((calculation_template) => {
console.info("=== checking...", calculation_template.name )
if (calculation_template.name.indexOf('泡沫') >= 0) {
template_options.push(calculation_template)
}
});
}
}
// 针对消防行业的算法
if(industry_name == 'hfc'){
if (e === '消防') {
calculation_templates.forEach((calculation_template) => {
if (calculation_template.name.indexOf('消防') >= 0) {
template_options.push(calculation_template)
}
});
}
}
// 针对工商制冷行业的算法
if(industry_name == 'commercial_ref'){
if (e === '工商制冷') {
calculation_templates.forEach((calculation_template) => {
if (calculation_template.name.indexOf('工商制冷') >= 0) {
template_options.push(calculation_template);
}
});
}
}
// 针对汽车行业的算法
if(industry_name == 'car'){
if (e === '汽车空调') {
calculation_templates.forEach((calculation_template) => {
if (calculation_template.name.indexOf('汽车空调') >= 0) {
template_options.push(calculation_template);
}
});
}
}
// 针对房间行业的算法
if(industry_name == 'room'){
if (e === '房间空调') {
calculation_templates.forEach((calculation_template) => {
if (calculation_template.name.indexOf('房间空调') >= 0) {
template_options.push(calculation_template);
}
});
}
}
});
} else {
console.warn('industries is undefined or empty');
}
return template_options;
};
// 函数内部使用 switch 语句根据 industryName 参数的值返回不同的字符串(用于选择一个行业复选框,就只出现一个算法下拉单)
getIndustryName = (industryName) => {
switch (industryName) {
case '泡沫':
return 'foam';
case '消防':
return 'hfc';
case '工商制冷':
return 'commercial_ref';
case '汽车空调':
return 'car';
case '房间空调':
return 'room';
default:
return '';
}
}
render() {
const { industries, selectedAlgorithmName, selectedIndustries, industry } = this.state;
return (
<Form {...layout} name="nest-messages" onFinish={this.onFinish} initialValues={editableData && editableData.data}>
<Form.Item
name={['industry_ids']}
label={
<span>
请选择行业
<Tooltip title="用于区分不同的计算结果,可以多选">
<QuestionCircleOutlined />
</Tooltip>
</span>
}
rules={[
{
required: false,
message: '请选择行业',
},
]}
>
<Checkbox.Group onChange={this.handleIndustryCheckboxChange} defaultValue={editableData.data && editableData.data.industry_ids}>
{industries.map(industry => (
<Checkbox key={industry.id} value={industry.id}>
{industry.name}
</Checkbox>
))}
</Checkbox.Group><br/>
{selectedIndustries.map((industryId) => {
const industry = industries.find((i) => i.id === industryId);
return (
<MySelect
name='somename'
key={industryId}
myOptions={this.my_set_options(
[industry.name],
this.getIndustryName(industry.name)
)}
onChange={this.changeSelectAlgorithm }
/>
);
})}
</Form.Item>
<Form.Item
name={['industry_ids']}
label={
<span>
请选择行业
<Tooltip title="用于区分不同的计算结果,可以多选">
<QuestionCircleOutlined />
</Tooltip>
</span>
}
rules={[
{
required: false,
message: '请选择行业',
},
]}
>
<Checkbox.Group onChange={this.handleIndustryCheckboxChange} defaultValue={editableData.data && editableData.data.industry_ids}>
{industries.map(industry => (
<Checkbox key={industry.id} value={industry.id}>
{industry.name}
</Checkbox>
))}
</Checkbox.Group><br/>
{selectedIndustries.map((industryId) => {
const industry = industries.find((i) => i.id === industryId);
return (
<MySelect
name='somename'
key={industryId}
myOptions={this.my_set_options(
[industry.name],
this.getIndustryName(industry.name)
)}
onChange={this.changeSelectAlgorithm }
/>
);
})}
</Form.Item>
</Form>
);
}
}
export default App;
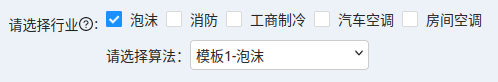
页面显示情况如下:
未选择行业:
![]()
选择一个行业:

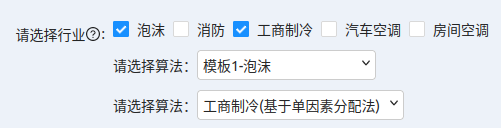
选择两个行业:

登录
请登录后再发表评论。
评论列表:
目前还没有人发表评论