react handsontable 保存用户输入的数据
2024-07-29 09:38AM
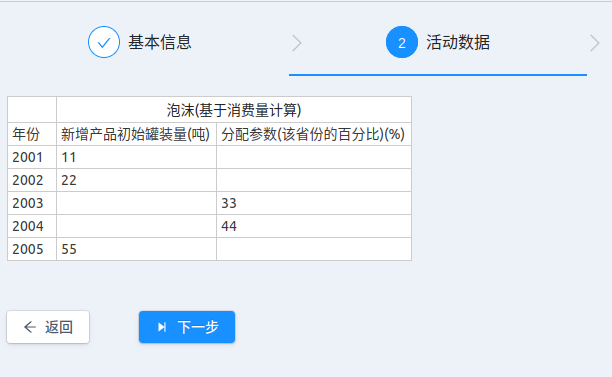
保存“动态排放活动数据页面”表格中用户输入的内容:
import { HotTable } from '@handsontable/react';
import HandsonTable from "@/compontens/HandsonTable";
import { registerAllModules } from 'handsontable/registry';
import 'handsontable/dist/handsontable.full.min.css';
registerAllModules();
class CalculationForDemo extends Component {
constructor(props) {
super(props);
// 初始化了一个空的对象属性 tableRefs
this.tableRefs = {};
this.state = {
planId: props.location.state.planID,
name: props.location.state.name,
startYear: props.location.state.startYear,
endYear: props.location.state.endYear,
materialNames: props.location.state.materialNames,
selectedAlgorithmNames: props.location.state.selectedAlgorithmNames,
industryNames: props.location.state.industryNames,
industryMaterialMapping: props.location.state.industryMaterialMapping
}
}
handleNext = async() => {
// 从 Handsontable 实例中提取表格数据并存储在 bigTableData 变量中
const bigTable = this.tableRefs['bigTable'].hotInstance.getData();
// 将bigTable这个二维数组中所有单元格的值转换为字符串(这行代码可以根据个人的需求看是否增加)
const bigTableData = bigTable.map(row => row.map(cell => String(cell)))
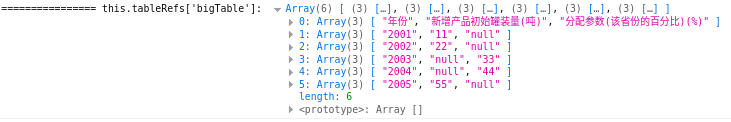
console.info("================ this.tableRefs['bigTable']: ", bigTableData)
const {planId, name, materialNames, startYear, endYear, selectedAlgorithmNames, industryNames, industryMaterialMapping } = this.state;
const result = await axios.get(`${Config.BASE_URL}/api/v1/all_calculation_templates?token=${getToken()}`, {
//withCredentials: true
});
const resultData = await result.data;
// 根据 selectedAlgorithmNames 过滤出对应的算法数据
const calculationTemplates = resultData.data.filter((algorithm) =>
this.state.selectedAlgorithmNames.includes(algorithm.algorithm_name)
);
this.setState({ calculationTemplates });
console.info("===calculationTemplates:", calculationTemplates)
const requestData = {
planId,
name,
startYear,
endYear,
materialNames,
selectedAlgorithmNames,
bigTable: bigTableData,
industryNames,
calculationTemplates,
industryMaterialMapping,
};
console.info("=======requestData:", requestData)
console.info("===calculationTemplates:", calculationTemplates)
this.props.history.push('/calculation_for_parameter', requestData);
}
render() {
const { data, name, templateId, startYear, endYear, algorithmName, selectedAlgorithmNames } = this.state;
return (
<HotTable
id="bigTable"
data={this.tableColumns()}
ref={(ref) => { this.tableRefs['bigTable'] = ref; // 当 HotTable 组件被渲染时,React 会自动调用这个箭头函数,并将该组件的实例作为参数 ref 传入
nestedHeaders={this.tableData()}
colHeaders={true}
rowHeaders={false}
autoWrapRow={true}
autoWrapCol={true}
licenseKey="non-commercial-and-evaluation"
width="auto"
height="auto"
/>
)
}
}
export default CalculationForDemo;
页面情况如下:

点击下一步,在日志中就可以看到保存情况:

登录
请登录后再发表评论。
评论列表:
目前还没有人发表评论